Cách sửa code WordPress: HTML, PHP và CSS
WordPress là nền tảng dễ sử dụng mà không cần đụng đến dòng code nào. Nhưng nếu biết cách sửa code WordPress thì còn tốt hơn nữa, vì bạn sẽ kiểm soát mã nguồn này chặc chẽ hơn. Bạn cũng có thể khắc phục sự cố hoặc thực hiện tùy chỉnh nâng cao để cải thiện trang WordPress.
Bài viết này sẽ cho biết lý do tại sao bạn cần edit HTML WordPress và cách thực hiện.
Nâng cấp lên WordPress Hosting của Hostinger ngay hôm nay! Đảm bảo uptime 99.99%!
Có cần biết cách sửa code WordPress không?
WordPress là một nền tảng “out-of-the-box”, nghĩa là bạn có thể sở hữu trang web đẹp và đủ chức năng mà không cần biết code.
Chính là vì WordPress có bộ sưu tập themes và plugins lớn để bạn tùy chỉnh website dễ dàng.
Nếu muốn đổi giao diện trang web, bạn tùy chỉnh theme hiện tại hoặc cài đặt theme mới từ thư mục WordPress. Ngoài ra, để thêm nhiều chức năng cho trang web hơn, bạn dễ dàng tìm được plugins cần thiết.
Bạn sẽ không cần đụng tới mã nguồn gốc của WordPress khi thao tác quản lý website.
Tuy nhiên, có những lúc bạn cần sửa code WordPress HTML vì đó là cách duy nhất.
Ví dụ khi bạn muốn thực hiện tùy chỉnh theme nâng cao hoặc thêm hiệu ứng HTML vào bài đăng của mình như tạo text nổi bật hơn.
Hãy lưu ý rằng sửa code HTML WordPress không đúng hoặc thiếu kiến thức sẽ gây hại nhiều hơn là có lợi. Hãy thao tác thật cẩn thận.
Những thứ cần cân nhắc
Sửa source code WordPress là một tác vụ quan trọng. Hãy giảm thiểu rủi ro nhất có thể.
Để làm được, bạn nên xem xét mục tiêu là gì, sử dụng công cụ nào và có bao nhiêu thời gian.
Hãy tự hỏi: động cơ thực hiện là gì? Bạn muốn thay đổi để thử nghiệm, cho mục đích học tập hay tùy chỉnh nâng cao?
Nếu muốn thử nghiệm mọi thứ, chúng tôi khuyên bạn tạo child theme WordPress. Trong trường hợp có sai sót, nó sẽ không ảnh hưởng đến trang web. Ngoài ra, kiểm tra vòng quanh child theme cho phép bạn xem liệu việc sửa đổi có giống như những gì bạn mong đợi không.
Bạn cũng có thể thử các chức năng WordPress nhất định cho mục đích học tập. Hãy nhớ rằng, bạn nên thu hẹp phạm vi của mình, chỉ tiếp cận phần bạn muốn học. Không chỉ tiết kiệm thời gian mà còn giúp bạn không vướng vào những vấn đề không cần thiết.
Chỉnh sửa source code WordPress yêu cầu bạn phải có trình chỉnh sửa HTML như Notepad++ cho Windows hoặc Text Wrangler cho Mac. Bạn cũng cần chuẩn bị FTP client như FileZilla và trình duyệt hiện đại như Google Chrome.
Điều cuối cùng nhưng quan trọng nhất là thời gian bạn muốn dành cho công việc này.
Thông thường, việc sửa source code WordPress tốn khá nhiều thời gian. Vì vậy, nếu không có thời gian để làm, lựa chọn khôn ngoan là thuê chuyên gia làm thay cho bạn.
Sửa code WordPress
Như bạn có thể biết, WordPress sử dụng bốn ngôn ngữ lập trình khác nhau: HTML, CSS, PHP và JavaScript.
Mỗi ngôn ngữ có code riêng và phục vụ các chức năng khác nhau. Ví dụ, HTML xử lý cấu trúc nội dung và CSS quản lý bề ngoài cách hiển thị. Vậy thì bạn có thể cần phải thực hiện các hoạt động nhất định bằng cách sử dụng một bộ code cụ thể.
Bây giờ, hãy cùng khám phá thêm về cách sửa source code WordPress.
Cách chỉnh sửa code HTML trong WordPress
Như đã nêu trước đây, HTML – là viết tắt của HyperText Markup Language – kiểm soát cấu trúc nội dung.
Bạn có thể thêm bất kỳ loại nội dung nào như văn bản, hình ảnh, video vào bài đăng WordPress. Thường thao tác này có thể làm ngay trong WordPress editor.
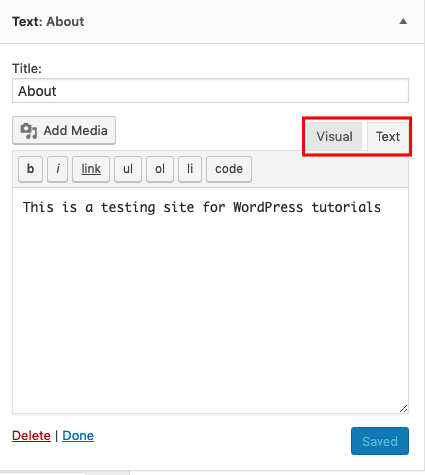
WordPress có hai loại trình editors: editor visual và text editor (HTML). Trong classic editor, bạn có thể dễ dàng chuyển từ trình chỉnh sửa trực quan sang trình chỉnh sửa HTML vì chúng nằm cạnh nhau.

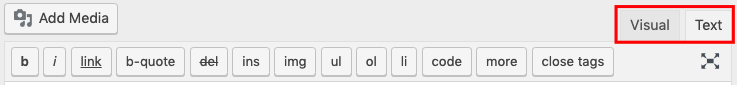
Nhưng đó không phải là trường hợp của trình chỉnh sửa Gutenberg mới được giới thiệu. Có hai cách để chuyển sang trình chỉnh sửa HTML:

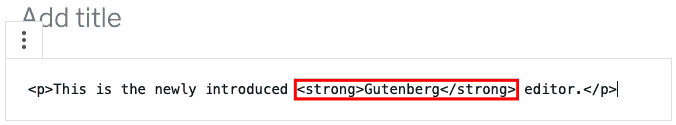
Đây là ví dụ về cách chỉnh sửa HTML trong WordPress bằng trình chỉnh sửa Gutenberg:

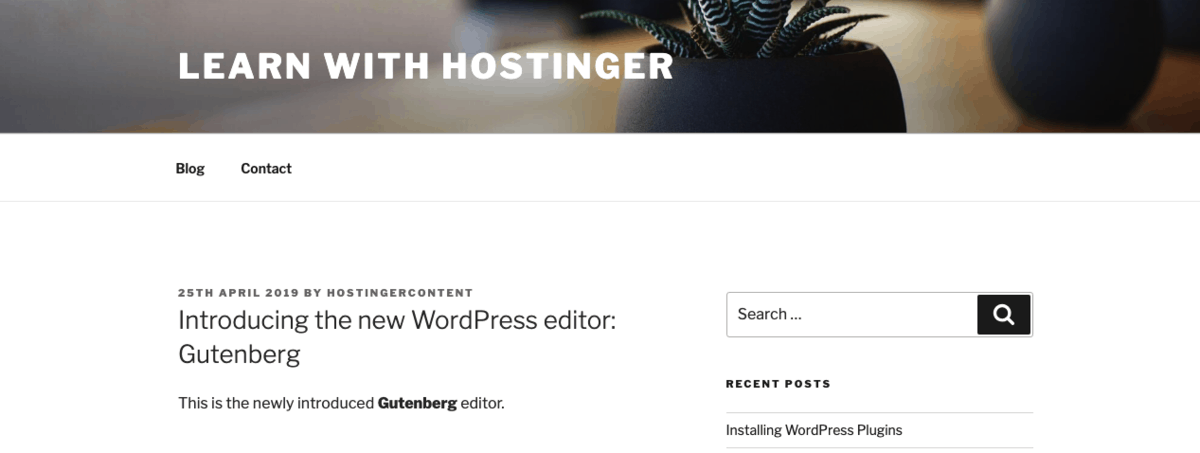
Và đây là kết quả:

Nên bạn có thể chỉnh sửa HTML trong WordPress bằng hai cách trên.
Nhưng cách sửa code WordPress HTML trên trang chủ là gì? Bạn có thể thêm HTML tùy chỉnh từ khu vực tiện ích. Chuyển đến Appearance (Giao diện) -> Widget (Tiện ích).
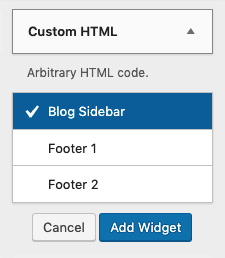
Từ khu vực tiện ích, bạn có thể chỉnh sửa HTML code của các widget có sẵn hoặc thêm nhiều tiện ích khác từ menu Custom HTML.
Để chỉnh sửa HTML, trước tiên bạn cần chọn đúng widget trước, thực hiện thay đổi và lưu lại.

Mặt khác, bạn có thể thêm các tiện ích mới từ menu Tùy chỉnh HTML. Tùy thuộc vào theme được kích hoạt, các tùy chọn có thể khác nhau. Ví dụ: sử dụng theme Twenty Seventeen, bạn có các tùy chọn: Blog Sidebar, Footer 1, và Footer 2. Sau khi thêm chi tiết, hãy lưu lại.

Cách sửa code PHP và CSS trong WordPress
CSS (Cascading Style Sheets) tạo phong cách cho HTML. Nó chịu trách nhiệm việc trình bày trang web.
Khi bạn dùng một theme WordPress, trang web của bạn sẽ có bố cục, màu sắc và phông chữ cụ thể. Nếu bạn không thích theme nào đó, có thể sử dụng theme khác.
Nếu muốn giữ bố cục của theme nhưng muốn thay đổi phông chữ? Bạn có thể cần chỉnh sửa PHP và CSS trong WordPress.
Hãy cẩn thận, phương pháp này có thể không phù hợp với người mới bắt đầu dùng WordPress.
Có hai cách để chỉnh sửa PHP và CSS trong WordPress: sử dụng trình chỉnh sửa code WordPress hoặc FTP client.
1. Bằng WordPress code editor
Phương pháp đầu tiên là dùng WordPress code editor. Xin lưu ý rằng bạn chỉ có thể sử dụng phương pháp này nếu trang web chạy tốt – nghĩa là không gặp sự cố vì các cuộc tấn công phần mềm độc hại nào hoặc cập nhật không thành công.
Sau khi tạo child theme, tiến hành kích hoạt. Sau đó vào Appearance -> Editor.
Hãy đảm bảo chọn đúng child theme mục tiêu bạn muốn chỉnh sửa. Ví dụ: nếu bạn muốn chỉnh sửa chân trang, bạn có thể chọn footer.php ở bên phải. Sau đó, bạn có thể thêm hoặc chỉnh sửa code trong Code Editor
Sau khi chỉnh sửa code, nhấp vào nút Update File.
2. FTP Client
Phương pháp tiếp theo sử dụng FTP Client.
Mặc dù đây có thể là phương pháp hiệu quả nhưng chúng tôi không khuyến khích sử dụng. Nó không an toàn và có thể khiến trang web gặp rủi ro nếu xử lý sai. Bạn chỉ dùng cách này để sửa code WordPress nếu thực sự tin tưởng vào kỹ năng của mình.
Trước tiên, bạn cần tạo thông tin đăng nhập FTP. Sau đó, mở FTP Client và nhập chi tiết về FTP host, tên người dùng và mật khẩu.
Khi bạn kết nối thành công, bạn sẽ có quyền truy cập vào source code WordPress. Chọn bất kỳ files nào bạn muốn chỉnh sửa, nhấp chuột phải và chọn edit. Sau khi chỉnh sửa xong, bạn có thể lưu các thay đổi.
Tóm lại
Nếu muốn sửa code WordPress trực tiếp trong mã nguồn của nó, bạn cần một lý do hết sức hợp lý. Nếu không, hãy chỉ dùng theme hay plugins.
Bạn có thể cần chỉnh sửa source code WordPress khi muốn thực hiện tùy chỉnh nâng cao hay sửa lỗi. Đây là những yếu tố cần cân nhắc khi tìm cách sửa code WordPress: mục tiêu, công cụ và thời gian của bạn.
Cơ bản có 2 thao tác khác nhau trong việc chỉnh sửa source code WordPress:
Hãy nhớ rằng, an toàn là trên hết! Hãy backup file trước khi thực hiện bất kỳ thao tác chỉnh sửa nào trong mã nguồn WordPress.
Nếu bạn có bất kỳ thắc mắc nào khi sửa code WordPress, hãy để lại bình luận cho chúng tôi biết nhé. Chắc chắn mình có thể giúp!





![[Giải đáp] Chi phí làm web bán hàng hết bao nhiêu?](https://trangthietkeweb.com/wp-content/uploads/2023/03/lam-web-ban-hang-1.jpg)