Làm thế nào để tạo Menu CSS dropdown đơn giản
Giới thiệu
Trải nghiệm người dùng và thời gian load time là quan trong. Vì vậy, bạn không nên chèn nhiều JavaScript hoặc hình lớn vào wesbite. Nếu muốn có một thanh menu CSS đẹp thì sao? Không cần sử dụng JavaScript đâu bạn, ngày nay hiệu ứng xổ xuống có thể được tạo chỉ bởi CSS. Trong bài hướng dẫn này, bạn sẽ được hướng dẫn để tạo menu CSS dropdown đơn giản.
Bạn cần gì?
Trước khi bắt đầu bạn cần chuẩn bị:
Bước 1 — Tạo file HTML
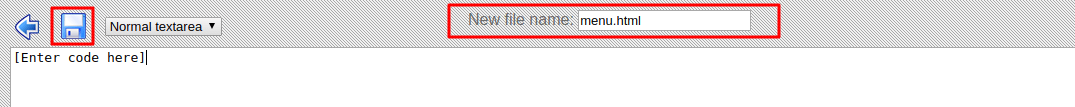
Đầu tiên bạn cần tạo một file HTML trắng. Trong hướng dẫn này chúng tôi sẽ tạo file có tên menu.html. Chúng tôi sử dụng File Manager cho việc này. Tuy nhiên, bạn cũng có upload qua một FTP client (tạo menu.html trên máy tính và upload lên máy).

Bước 2 — Thêm mã Menu HTML
Menu của chúng tôi được tạo bởi mục chính là Main menu và 5 mục con. Bằng cách đổi địa chỉ URL bên trong href attribute bạn có thể liên kết Child Menu tới một trang khác trong website của bạn. Bạn có thể đã nhận ra mỗi mục có một class khác nhau – dropdown, mainmenubtn và dropdown-child. Class cần được sử dụng để tạo CSS rules khác nhau.
<div class="dropdown"> <button class="mainmenubtn">Main menu</button> <div class="dropdown-child"> <a href="http://wwww.yourdonain.com/page1.html">Child menu 1</a> <a href="http://wwww.yourdonain.com/page2.html">Child menu 2</a> <a href="http://wwww.yourdonain.com/page3.html">Child menu 3</a> <a href="http://wwww.yourdonain.com/page4.html">Child menu 4</a> <a href="http://wwww.yourdonain.com/page5.html">Child menu 5</a> </div> </div>
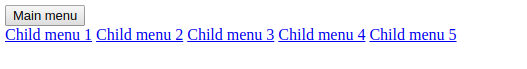
Đây là hình Menu HTML mà không có CSS rules:

Như bạn thấy HTML menu không được tối ưu và trông có vẻ không tốt. Tuy nhiên, chúng tôi đã áp dụng CSS rules và đổi nó ở bước sau.
Bước 3 — Áp dụng Menu CSS và tạo hiệu ứng Dropdown:
Chúng tôi sẽ làm đẹp HTML code của mình bằng CSS rules sau
.mainmenubtn { background-color: red; color: white; border: none; cursor: pointer; padding:20px; margin-top:20px; } .mainmenubtn:hover { background-color: red; } .dropdown { position: relative; display: inline-block; } .dropdown-child { display: none; background-color: black; min-width: 200px; } .dropdown-child a { color: white; padding: 20px; text-decoration: none; display: block; } .dropdown:hover .dropdown-child { display: block; }Như bạn thấy .dropdown-child có CSS rule display: none. Tuy nhiên, ngay khi người dùng di chuột tới (.dropdown:hover) mục chính, CSS rule sẽ đổi thành display: block. Việc này sẽ tạo hiệu ứng thanh menu xổ xuống
Bên dưới là kết quả cuối cùng của menu.html document:
<html> <head> <style> .mainmenubtn { background-color: red; color: white; border: none; cursor: pointer; padding:20px; margin-top:20px; } .dropdown { position: relative; display: inline-block; } .dropdown-child { display: none; background-color: black; min-width: 200px; } .dropdown-child a { color: white; padding: 20px; text-decoration: none; display: block; } .dropdown:hover .dropdown-child { display: block; } </style> </head> <body> <div class="dropdown"> <button class="mainmenubtn">Main menu</button> <div class="dropdown-child"> <a href="http://wwww.yourdonain.com/page1.html">Child menu 1</a> <a href="http://wwww.yourdonain.com/page2.html">Child menu 2</a> <a href="http://wwww.yourdonain.com/page3.html">Child menu 3</a> <a href="http://wwww.yourdonain.com/page4.html">Child menu 4</a> <a href="http://wwww.yourdonain.com/page5.html">Child menu 5</a> </div> </div> </body> </html>Trong bài hướng dẫn này chúng ta được biết việc sử dụng CSS styles có thể được áp dụng cho cùng một file HTML. Tuy nhiêu có nhiều cách để liện kết giữa CSS và HTML document.
Khi bạn đã hoàn tất, kết quả cuối cùng như sau:
Main menu
Hãy cứ tự nhiên trải nghiệm CSS theo luật và bất kỳ thay đổi nào màu sắc và kích thước. Hãy lấy menu này, những gì bạn cần làm là đổi màu và kích thước. Áp dụng menu css này phù hợp hơn vào blog của bạn.
Kết luận
Bằng cách kết thúc bài hướng dẫn này, bạn đã biết cách tạo menu CSS đơn giản dựa trên CSS. Mã được cung cấp cho bài này nhẹ và sẽ không ảnh hưởng tới thời gian load time của bạn.





![[Giải đáp] Chi phí làm web bán hàng hết bao nhiêu?](https://trangthietkeweb.com/wp-content/uploads/2023/03/lam-web-ban-hang-1.jpg)