Tăng tốc Website – Sử dụng ảnh nén Progressive JPEG
Giới thiệu
Một việc quan trọng trong để tối ưu website mà mọi người thường quên là hình ảnh. Trong các bài hướng dẫn trước, chúng ta đã học cách tăng tốc độ website bằng cách scaled hình ảnh. Trong bài này, chúng ta sẽ đi xa hơn nữa bằng cách học cách tối ưu ảnh Baseline JPEG thành ảnh progressive JPEG để tăng tốc website.
Sự khác biệt giữa ảnh baseline JPEGs và ảnh progressive JPEG?
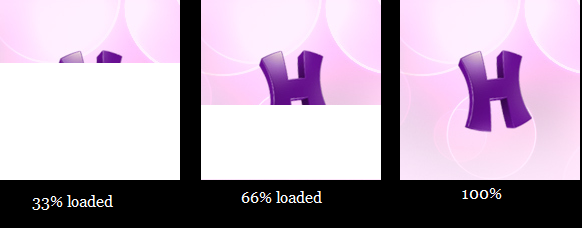
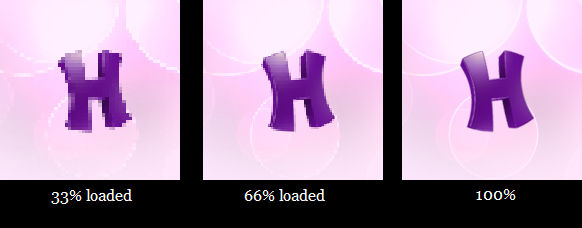
Thông thường, hình JPEG sẽ tải từ trên xuống và chúng được gọi là baseline images. Progressive JPEG images khác bằng cách hiển thị toàn bộ hình trong khi chỉ tải một phần của dữ liệu, nghĩa là nó có thể bị vỡ trước khi tải hoàn tất. Bên dưới là ví dụ để bạn dễ hiểu hơn.
Quá trình tải ảnh Baseline JPEG:

Quá trình tải ảnh Progressive JPEG:

Làm thế nào mà ảnh progressive JPEG tăng tốc website?
Ngoại trừ việc cho cảm nhận ảnh tốt hơn, ảnh progressive JPEG còn nhỏ hơn từ 2% đến 10% so với ảnh baseline, vì vậy việc dùng chúng có nghĩa là sẽ giúp tăng hiệu năng website về tổng thể. Yêu cầu tới server sẽ ngắn hơn và hiệu quả hơn, cũng có thể giảm tài nguyên sử dụng của server như là băng thông, dung lượng. Nó cực kỳ hiểu quả nếu bạn hosting website trên dịch vụ miễn phí hoặc chia sẽ. Website với số lượng hình baseline JPEG lớn sau khi chuyển về ảnh progressive JPEG cũng sẽ thấy hiệu quả rõ rệt. Cũng đáng để nói đến là nếu visitors truy cập website qua điện thoại haoc85 mạng yếu thì cũng cho kết quả hiện thị tốt hơn nếu sử dụng ảnh progressive JPEG.
QUAN TRỌNG! Một số trình duyệt (như Internet Explorer trên Windows 7 hoặc cũ hơn) không hỗ trợ ảnh progressive JPEG. Tuy nhiên, tất cả phiên bản mới hơn đều hỗ trợ.
Bạn cần chuẩn bị gì
Trước khi bắt đầu, hãy chắc là bạn có quyền:
Bước 1 — Phân tích Site của bạn
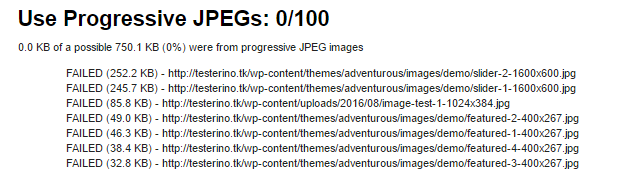
Để xác định ảnh baseline JPEG có thể thay thế bằng ảnh progressive, chúng ta dùng WebPageTest.org. Tool này rất tốt, vì bạn có thể lấy bản progressive của baseline JPEG image mà không cần dùng bất kỳ tools khác.
Đây là một số kết quả của mục Performance Review sau khi phân tích website test:

Bước 2 — Tải ảnh progressive JPEG
Có rất nhiều công cụ khác nhau có thể giúp bạn chuyển đổi ảnh baseline JPEG images sang ảnh progressive. Đây là một số cách:
Cách 1 – Tén baseline JPEG thành progressive bằng WebPageTest.org
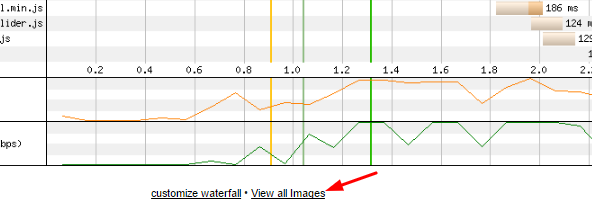
Sau khi tìm thấy danh sách của ảnh có thể thay thế, chuyển tới mục Details và nhấn nút View All Images

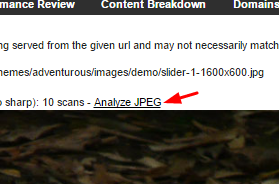
Mục này sẽ hiển thị tất cả hình ảnh trên trang web. Nhấn nút Analyze JPEG trên ảnh có ở Bước 1 và cuộn tới cuối trang.

Tại đó nhấn nút Quality 85 Image của ảnh gốc. Lưu tất cả Quality 85 Images tới máy của bạn và tiếp tục bước sau. Chúng ta cũng cần lưu tất cả hình ảnh bằng tên gốc, quá trình thay đổi sẽ đơn giản hơn.
Cách 2 – Chuyển baseline JPEGs sang progressive bằng Optimizilla để tăng tốc load ảnh
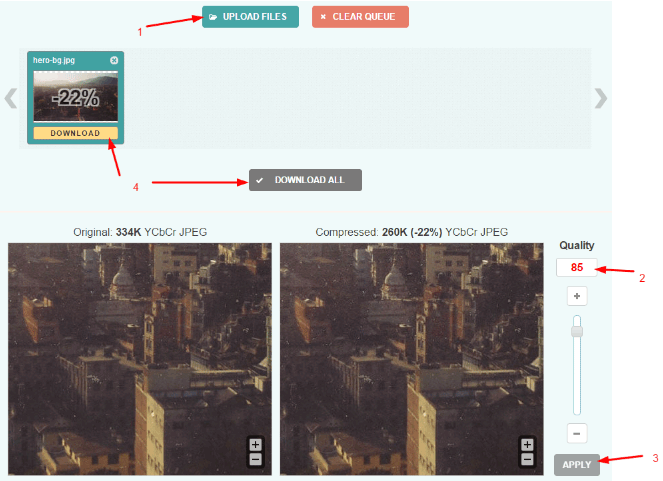
Nếu bạn đang định upload thêm ảnh lên website của bạn, hoặc nếu website của bạn chưa được upload hoàn tất, bạn có thể dùng Optimizilla để chuyển ảnh baseline JPEG sang ảnh progressive. Sử dụng tool này bạn có thể tối ưu tới 20 ảnh cùng lúc và nén nó bằng thuật toán nén sang Quality 85 hoặc ít hơn.

QUAN TRỌNG! Giảm xuống thấp hơn 85 có thể dẫn đến việc mất chất lượng ảnh. TIến hành cẩn trọng.
Cách 3 – Tối ưu ảnh bằng CMS plugins
Nếu bạn có WordPress Blog, bạn có thể dễ dàng tối ưu ảnh baseline JPEG sử dụng WP Smush. Xem qua bài hướng dẫn này để biết chi tiết hơn cách dùng WP Smush
Bước 3 — Thay đổi ảnh cũ Replacing old images
Quan trọng! Hãy đảm bảo bạn đã backup website backup your website hoặc hình ảnh bạn đang nén
Sử dụng File Manager hoặc FTP client, có ở bước 1 1. Xóa và thay thế bởi Quality 85 Images được làm ở Bước 2. Once again, make sure that they have the same file name to avoid any 404 errors or loading issues.
Step 4 – Kiểm tra kết quả tăng tốc
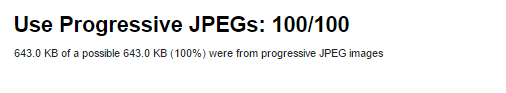
Khi tất cả ảnh đã được upload, xóa cache trình duyệt và mở website của bạn để xem mọi thứ có bình thường không. Sau đó, bạn có thể phân tích website bằng WebPageTest.org để xem mọi thứ có được thực hiện đúng không. Đây là kết quả trong phần Details:

Kết luận
Trong bài hướng dẫn này, chúng ta đã học cách làm thế nào để tăng tốc website của bạn bằng cách sử dụng ảnh progressive JPEG thay vì baseline. Trải nghiệm lướt web càng mượt mà bao nhiêu, bạn và khách truy cập của bạn sẽ càng hài lòng hơn, cùng lúc ấy sẽ giảm tài nguyên tiêu thụ của server, tăng SEO, và hiệu năng của website. Một tình huống Win-Win cho tất cả mọi người.
Các hướng dẫn liên quan đến tối ưu website:





![[Giải đáp] Chi phí làm web bán hàng hết bao nhiêu?](https://trangthietkeweb.com/wp-content/uploads/2023/03/lam-web-ban-hang-1.jpg)