Tăng tốc Website – Sử dụng Scaled Images
Giới thiệu
Scaled image là gì?
Scaled image là ảnh mà kích thước khớp với kích thước được định nghĩa trong CSS hoặc HTML. Ví dụ một người dùng upload một ảnh có kích thước 400 x 400 và sử dụng nó như một thumbnail với kích thước 40 x 40 qua HTML/CSS. Có nghĩa là trình duyệt sẽ phải tải một ảnh lớn trước và giảm nó xuống kích thước cần thiết trước khi hiển thị ra. Một phương thức hiệu quả hơn là hạ kích thước hình xuống 40 x 40 để trình duyệt không phải tải file và nén file vô ích.
Thuận lợi của việc dùng scaled images
Sử dụng ảnh đúng kích thước cần thiết có thể giảm dung lượng và tăng tốc website, đặc biệt là trên thiết bị di động và tablet. Cung cấp scaled images là một trong các đánh giá của các công cụ tối ưu tăng tốc website. Điểm số cao hơn sẽ tăng thứ hạng website trên Goolge và tăng SEO.
Bạn cần gì?
Trước khi bắt đầu hướng dẫn này bạn cần chuẩn bị:
Bước 1 — Phân tích Website của bạn
Tại bước này, chúng tôi khuyên dùng GTMetrix vì nó cũng cho biết kích thước chính xác cần dùng là gì.
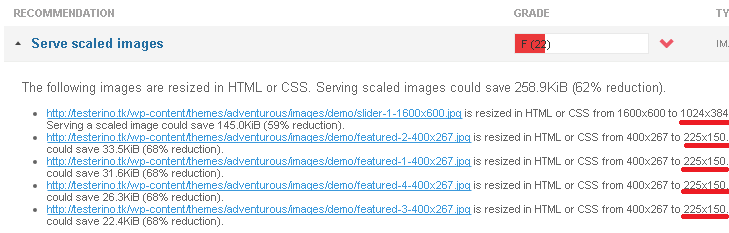
Ví dụ, chúng tôi đã phân tích một site WordPress được tạo từ trước bởi GTMetrix và có danh sách ảnh với vị trí chính xác của nó và giá trị được khuyên dùng.

Dựa vào phân tích trên, cung cấp ảnh scaled sẽ giảm kích thước ảnh xuống hơn 50%. Càng có nhiều hình, ảnh càng được tải nhanh hơn sau khi hạ dụng lượng xuống.
Bước 2 — Thu nhỏ và thay thế ảnh
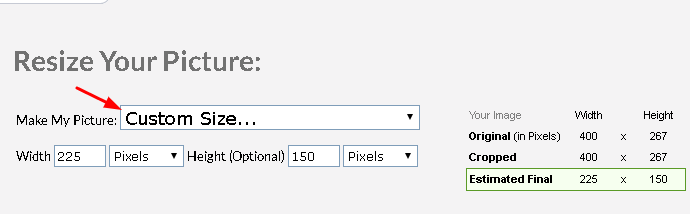
Để thu nhỏ hình ảnh, bạn phải tải nó về trước. Ảnh được xác định ở bước 1 có thể tải về qua FTP client. Sau đó, có thể dùng image editor (Paint) hoặc các tool online để thu nhỏ ảnh. Sử dụng picresize, tôi đã thu nhỏ tất cả ảnh tới giá trị cần thiết.

Sử dụng tên ban đầu cũng cần thiết. Bằng cách này bạn chỉ cần thay thế những file hình cũ bằng những file hình mới mà không cần thay đổi gì ở mã nguồn. Khi những ảnh cũ được thay thế bởi ảnh đã được thu nhỏ. Việc còn lại là kiểm tra lại.
Bước 3 — Kiểm tra thay đổi
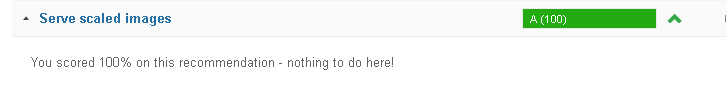
Để so sánh, đây là kết quả sau khi upload ảnh đúng kích thước thu nhỏ:

Điều quan trọng nhất là việc upload lại ảnh cũ cần giống tên cũ để không gặp lỗi 404.
Kết luận
Tóm lại, chúng ta đã học cách thu nhỏ ảnh đúng kích thước. Việc này sẽ giảm tài nguyên sử dụng của server, cũng như tăng tốc độ và hiệu năng website. Ưu điểm là không cần kiến thức lập trình để thực thiệc việc scaled images.
Các bài hướng dẫn liên quan:
Improving website performance: leveraging browser cache
Improving website performance: gzip compression
Improving website performance: using progressive JPEG images
Improving website performance: Enabling Keep-Alive
Improving website performance: Using a CDN
Improving website performance: minifying CSS, HTML and JavaScript





![[Giải đáp] Chi phí làm web bán hàng hết bao nhiêu?](https://trangthietkeweb.com/wp-content/uploads/2023/03/lam-web-ban-hang-1.jpg)