Tăng tốc website – Tận dụng Browser Cache
Giới thiệu
Khi mở một trang web, đầu tiên trình duyệt phải tải về tất cả nội dung (HTML, CSS< Javascript, Images). Tải một website lớn có thể gây ra trải nghiệm tồi tệ nếu khách truy cập có kết nối mạng chậm (hoặc dùng điện thoại). Mỗi file sẽ tạo một request riêng biệt tới server và càng nhiều request tới server ở một thời điểm, càng nhiều tác vụ cần xử lý và có thể dẫn đến việc làm chậm website. Tận dụng browser cache là cách tốt nhất để tăng tốc website.
Bạn cần gì?
Trước khi bắt đầu bạn cần:
Bước 1 — Sửa file .htaccess
Bước này rất đơn giản, bạn chỉ cần thêm đoạn code sau vào file .htaccess (hướng dẫn về vị trí file .htaccess có thể tìm thấy tại đây here):
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 7 days" </IfModule> ## EXPIRES CACHING ##
Sau khi lưu lại, browser caching sẽ được kích hoạt trên website của bạn.
Bước 2 — Kiểm tra Browser Caching để xem website được tăng tốc chưa
Browser caching có thể được kiểm tra bằng nhiều công cụ, như là WebPageTest hoặc GTMetrix
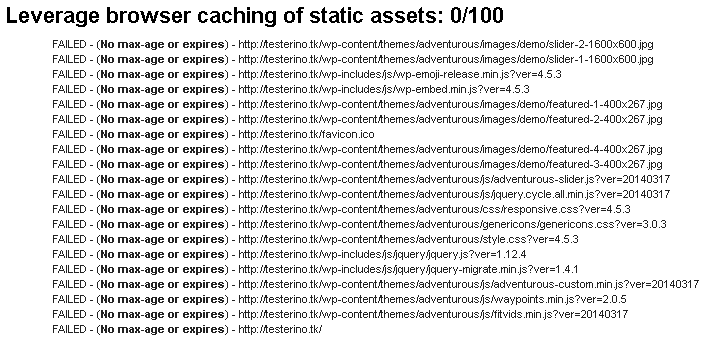
Đây là kết quả trước khi thêm browser caching vào:

Đây là kết quả sau khi thêm browser caching:

Kết luận
Trong bài hướng dẫn ngắn này, chúng ta học cách tăng tốc website bằng cách kích hoạt browser caching.
Các bài hướng dẫn liên quan:
Improving website performance: gzip compression
Improving website performance: serving scaled images
Improving website performance: minifying CSS, HTML and JavaScript





![[Giải đáp] Chi phí làm web bán hàng hết bao nhiêu?](https://trangthietkeweb.com/wp-content/uploads/2023/03/lam-web-ban-hang-1.jpg)