20 web font HTML tốt nhất năm 2021
Trong bài viết này, chúng tôi sẽ đem đến cho bạn 20 web font HTML tốt nhất cho trang web. Nếu dùng một trong số đó, bạn sẽ cải thiện đáng kể thiết kế cũng như sự dễ đọc của trang web.
Tại sao bạn nên quan tâm đến web font HTML?
Không biết bạn biết không nhưng font HTML đóng vai trò quan trọng trên trang web. Nếu chọn đúng font có thể cải thiện thẩm mỹ tổng thể của trang và cho phép khách truy cập đọc nội dung dễ dàng hơn.
Nhưng nếu bạn bất cẩn chọn font chữ ngẫu nhiên và không phù hợp có thể tác động tiêu cực. Nó ảnh hưởng xấu đến tính thẩm mỹ tổng thể của trang và khả năng đọc được nội dung của người xem.
Hơn nữa, font web cũng có thể ảnh hưởng đến hiệu suất của trang, cả tích cực lẫn tiêu cực. Nó phụ thuộc bạn có chọn font an toàn cho web hay không. Chúng tôi sẽ thảo luận về vấn đề này sâu hơn sau nên bạn cứ tiếp tục đọc nhé.
Cách thay đổi web font thông qua code HTML?
Để thay đổi font HTML, bạn có thể sử dụng thuộc tính style trong thẻ <p> để xác định đoạn văn bản. Dưới đây là ví dụ:
<p style = "font-family:courier,arial,helvetica;"> Write your text here </p>
Có 3 loại font trong ví dụ này – Courier, Arial, và Helvetica. Font thứ hai và thứ ba là bản sao lưu trong trường hợp font thứ nhất không được tìm thấy hoặc không được cài đặt đúng cách.
“Web Font an toàn” là gì?
Thuật ngữ này được sử dụng để mô tả font đã được cài đặt chung trên tất cả các thiết bị. Vì chúng được lưu trữ cục bộ, trang web của bạn sẽ tải nhanh hơn khi bạn sử dụng web font an toàn.
Điều này sẽ ảnh hưởng đến SEO vì tốc độ tải trang là một trong những yếu tố được tính khi xếp hạng trang trên SERP.
Đó là lý do tại sao chúng tôi khuyên bạn nên sử dụng web font an toàn – để đảm bảo người đọc có thể xem nội dung dễ dàng và hiệu suất của trang web không bị ảnh hưởng tiêu cực.
Hãy nhớ rằng có những lựa chọn thay thế cho web font an toàn, thường chung đặc điểm như kiểu chữ phổ biến. Ví dụ, font thay thế cho font Sans Serif như Helvetica là Acumin và Univers.
Nhưng không giống như các web font an toàn còn lại, font thay thế thường không có sẵn trên tất cả hệ điều hành. Mặc dù nói vậy, bạn vẫn muốn sử dụng một trong số đó vì có vẻ như font phổ biến thường bị lạm dụng. Chỉ cần nhớ là bạn cần hy sinh tốc độ trang web để đổi lấy.
5 họ font là những font nào?
Trong typography, mỗi font chữ là thành viên của 1 trong 5 họ font được phân loại dựa trên sự tương đồng về thiết kế. Chúng gồm:
Cursive (ví dụ như Zapf-Chancery)
Các font trong họ Cursive bắt chước chữ viết tay của con người và các chữ cái thường được nối với nhau một cách mượt mà. Nhiều người liên kết font Cursive với viết tay nha hơn và chữ thư pháp.
Fantasy (ví dụ như Star Wars)
Họ Fantasy đều mang sắc thái thiết kế trong mỗi chữ cái nhưng vẫn đại diện cho các ký tự. Nhiều cuốn sách hoặc phim giả tưởng sử dụng kiểu chữ từ họ font này làm tiêu đề để tăng cường sắc thái cho nội dung.
Serif (ví dụ Times New Roman)
Điểm đáng chú ý nhất của họ font này là dấu gạch chân ở cuối mỗi nét lớn trong một chữ cái hoặc ký hiệu, tạo ra cảm giác trang trọng và thanh lịch. Các trang web khác nhau chủ yếu sử dụng font Serif cho phần thân bài.
Sans-serif (ví dụ như Helvetica)
Khác với serif, Sans-serif không có dấu gạch chân ở mỗi chữ cái. Ngoài ra, hầu hết các font trong họ font này thường có chiều rộng nét bằng nhau, khiến nó trông hiện đại và tối giản.
Monospace (ví dụ như Courier)
Mỗi chữ cái và biểu tượng của font Monospace chiếm cùng không gian theo chiều ngang. Vì các phông chữ rắn chắc và dễ phân biệt, chúng thường được sử dụng trong máy đánh chữ và terminal của máy tính.
Tôi nên sử dụng font HTML nào cho web?
Chúng tôi khuyên bạn nên sử dụng web safe font (font an toàn) vì nó tương thích trên nhiều thiết bị khác nhau theo mặc định.
Điều cũng quan trọng là cần chọn font phù hợp với phong cách và tone chữ viết trên trang web. Nó sẽ tạo sự chuyên nghiệp hơn và cải thiện trải nghiệm đọc của người dùng.
Tin tuyệt vời là, bạn có thể dễ dàng tìm thấy web font phù hợp nhất cho mình trong các đề xuất dưới đây!
Các Web font an toàn tốt nhất
Tất cả fonts trong danh sách của chúng tôi đều an toàn trên web, vì vậy bạn không phải lo lắng về vấn đề tương thích hoặc hiệu suất. Bây giờ, hãy cùng khám phá 20 web font HTML tốt nhất:
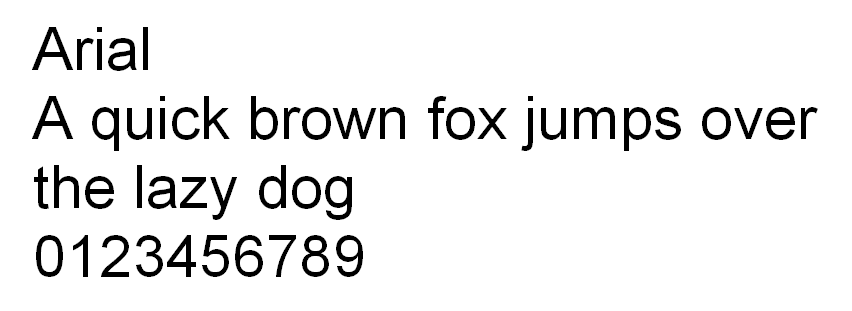
1. Arial

Arial là một trong những font nổi tiếng nhất cho cả ấn phẩm online và bản in. Hơn nữa, đó là font mặc định trong Google Docs, bộ ứng dụng văn phòng online phổ biến. Nhiều nhà phê bình nói rằng font thuộc họ sans-serif này là bản an toàn cho bất cứ ai.
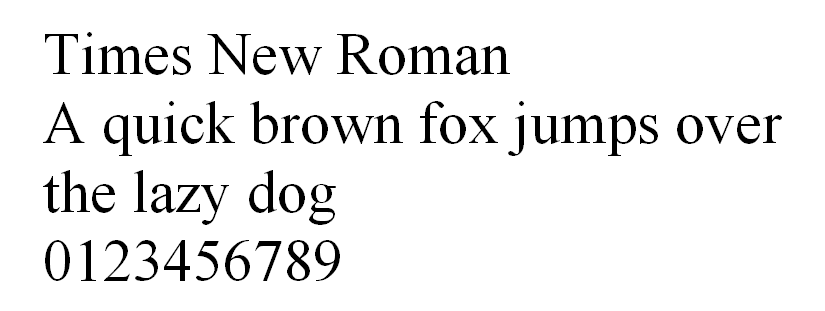
2. Times New Roman

Times New Roman là một biến thể của phông chữ Times cũ từ nhóm Serif. Với giao diện chuyên nghiệp, nó trở thành lựa chọn yêu thích cho ấn phẩm in và nội dung trang trọng hơn. Ngoài ra, kiểu chữ này được ưa chuộng bởi các trang tin tức và các tổ chức tương tự.
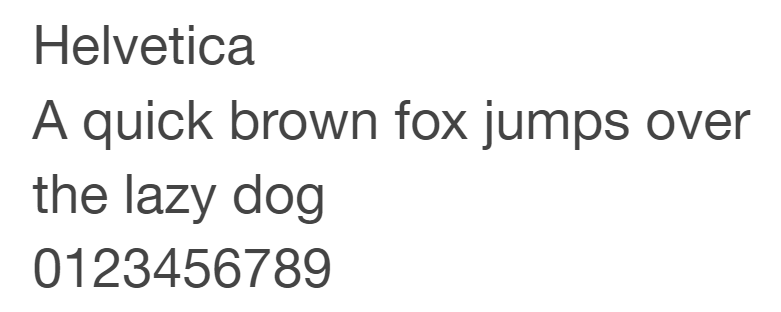
3. Helvetica

Các designers thích HTML Font Helvetica vì nó trung tính và phù hợp với mọi loại hình kinh doanh. Đó là lý do tại sao nhiều thương hiệu nổi tiếng như Jeep, Kawasaki, Motorola, và BMW, đã chọn font này. Chúng tôi chắc chắn sẽ không sai nếu chọn Helvetica, bất kể mục đích là gì.
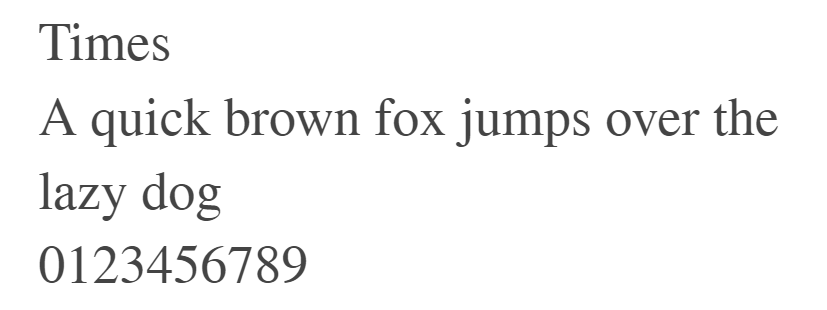
4. Times

Ban đầu, Times được dùng khi in báo, và nó được kết nối với báo chí và văn bản học thuật kể từ đó. Do đó, nếu bạn muốn thêm cảm giác truyền thống hoặc trang trọng vào trang web thì font này là lựa chọn hoàn hảo.
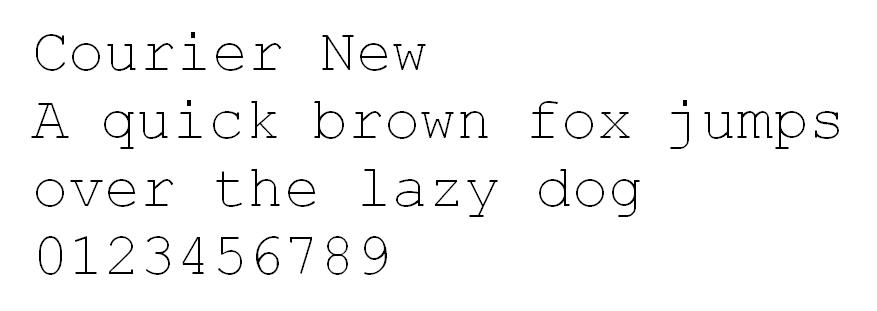
5. Courier New

Font này thay thế cho Courier nhưng mỏng và đẹp hơn cho màn hình. Vì lý do đó, các thiết bị điện tử chủ yếu chọn Courier New. Nhưng vì cũng là font máy đánh chữ nên nó tốt cho các trang web theo thiết kế trường phái cũ.
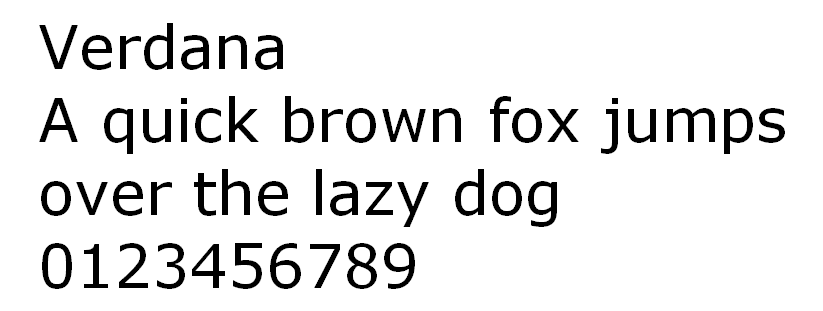
6. Verdana

Kiểu chữ này dễ đọc ở cả size nhỏ hoặc khi hiển thị trên màn hình độ phân giải thấp. Điều này đưa Verdana thành font tuyệt vời cho màn hình. Công ty lớn như IKEA không chỉ dùng Verdana trên trang web mà còn cho bản in catalog. Nếu bạn đang tìm kiếm web font dễ đọc thì nên thử font này.
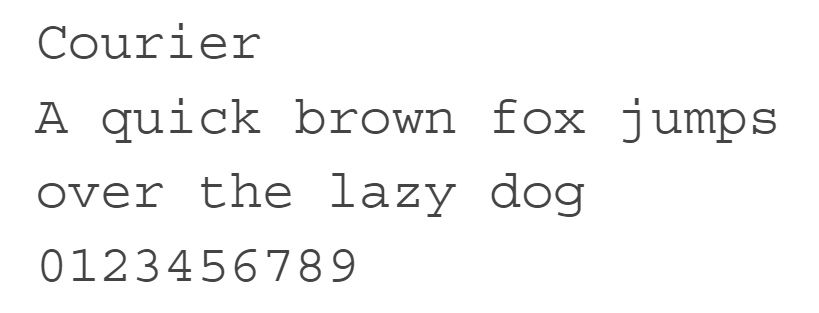
7. Courier

Có thể nói Courier là font nổi tiếng nhất trong họ monospace – tất cả các hệ điều hành đều dùng font này. Font HTML này cũng là font tiêu chuẩn cho màn chiếu phim. Do đó, nếu trang web của bạn thuộc những chủ đề trên, hãy xem xét thêm Courier cho trang.
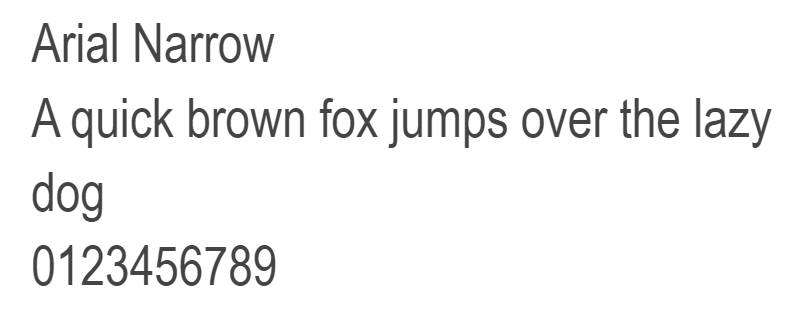
8. Arial Narrow

Đây là một trong những phiên bản Arial được thiết kế đẹp hơn so với bản gốc. Người dùng có thể tìm thấy font chữ thay thế này trên nhiều hệ điều hành vì nó được cài đặt sẵn. Giống như phiên bản trước, Arial Narrow rất linh hoạt và phù hợp với bất kỳ loại trang web.
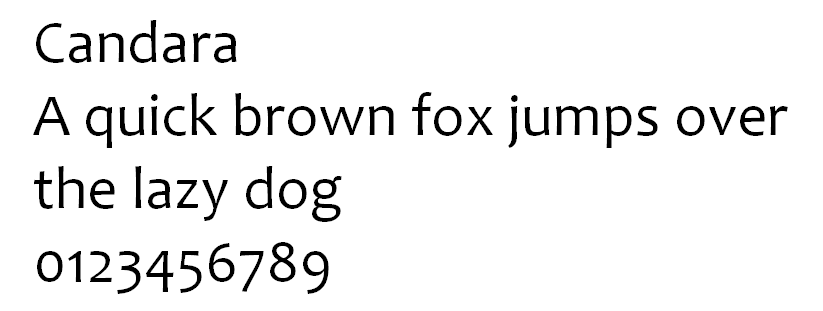
9. Candara

Microsoft Vista là hệ điều hành đầu tiên đưa Candara trở nên thịnh hành. Nó hỗ trợ hệ thống kết xuất văn bản Windows ClearType, giúp cải thiện việc đọc văn bản trên màn hình LCD.
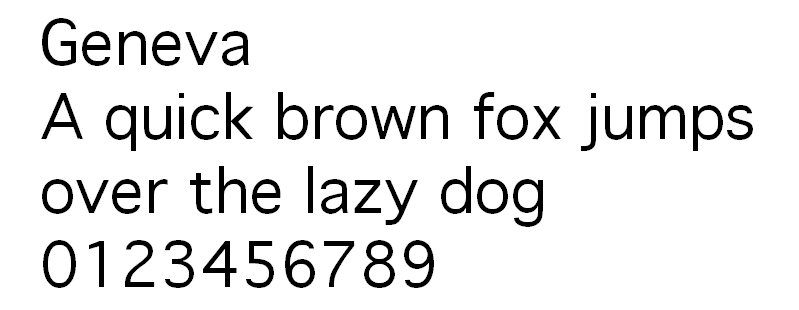
10. Geneva

Geneva thuộc nhóm Sans-serif và được phát triển bởi Apple. Tương tự như các kiểu chữ trong họ font này, Geneva giúp trang web hoặc blog trông rõ ràng và hiện đại.
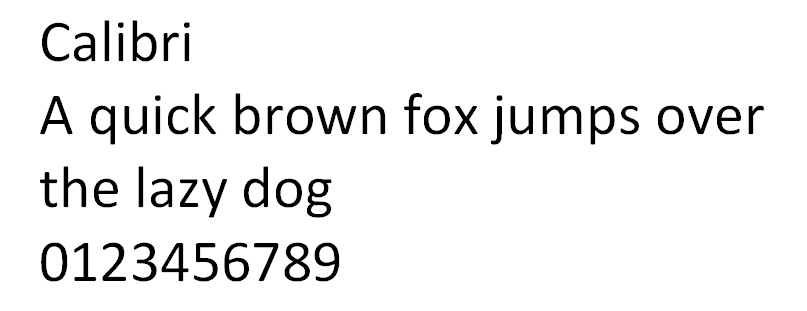
11. Calibri

Đây là font mặc định của Microsoft Office. Với việc Microsoft Windows vẫn đứng top thị phần hệ điều hành desktop, mọi người sẽ không gặp vấn đề gì khi đọc font HTML này trên trình duyệt.
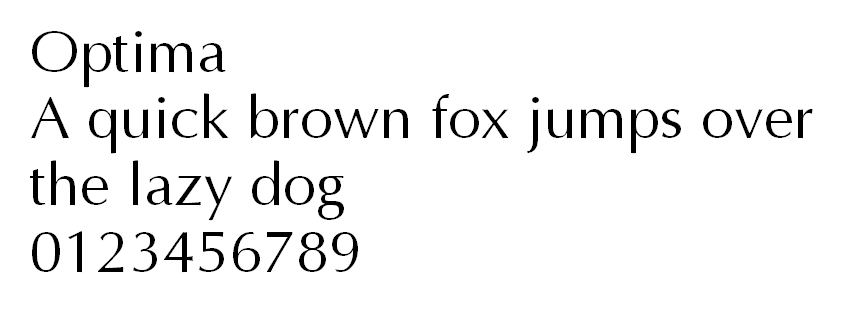
12. Optima

Optima bắt nguồn từ các chữ La Mã cổ điển. Nó được sử dụng ở nhiều nơi khác nhau – từ biển hiệu chỉ đường đến logo các sản phẩm làm đẹp. Web font này thanh lịch và dễ nhìn, giúp nội dung được nổi bật.
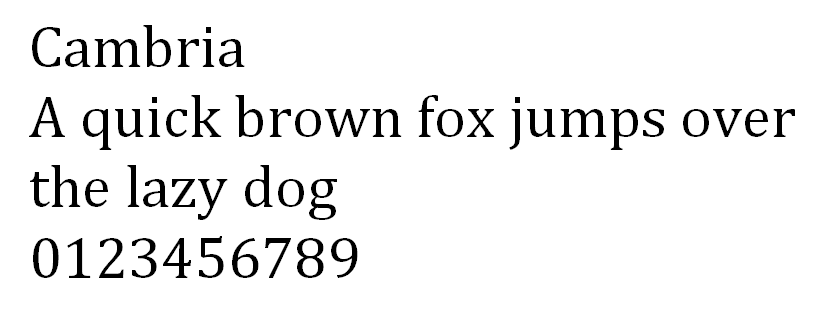
13. Cambria

Calibri, Candara và Cambria đều thuộc kiểu font ClearType của Microsoft. Với tỷ lệ rất đồng đều, Cambria là web font an toàn được thiết kế dễ đọc trên màn hình, ngay cả khi hiển thị ở size nhỏ.
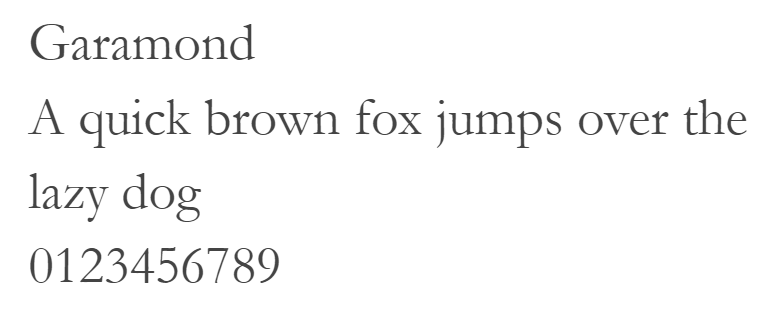
14. Garamond

Garamond là loại font cổ điển trên nhiều bản in sách. Các nhà thiết kế bản in xem nó là một trong những lựa chọn tốt nhất nhờ vẻ ngoài vượt thời gian và dễ đọc. Chúng tôi khuyên bạn nên dùng Garamond để thêm cảm giác cổ xưa vào trang web hoặc blog.
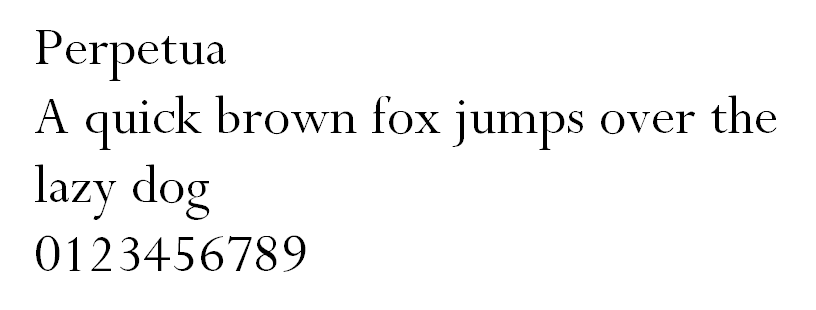
15. Perpetua

Font này xuất phát từ ý tưởng của điêu khắc gia người Anh, người chịu ảnh hưởng từ tượng đài và chữ tưởng niệm. Nhờ đặc tính trang trọng của Perpetua đã khuyến khích Penguin Classics và Đại học Pennsylvania dùng nó trong các ấn phẩm. Nói chung, trang giáo dục hoặc thông tin chắc chắn phù hợp với web font HTML này.
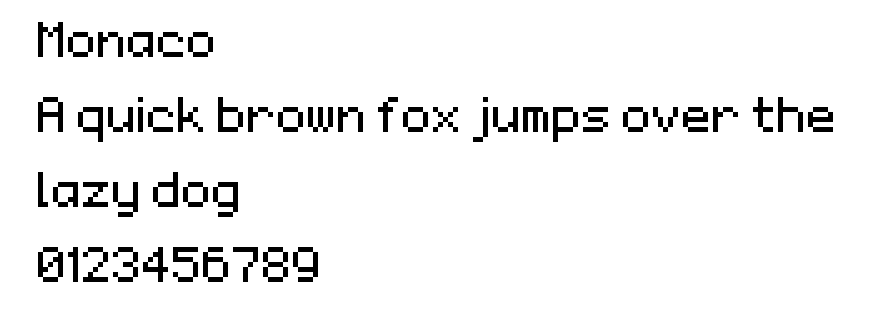
16. Monaco

MacOS X dùng Monaco, một font thuộc họ font monospace, cho Terminal và Xcode. Nó có thiết kế đặc biệt, giúp các chữ cái trông khác biệt so với bình thường. Hãy dùng thử Monaco cho trang web nếu bạn thường viết code và không muốn người đọc bị nhầm lẫn dù chỉ một chữ cái.
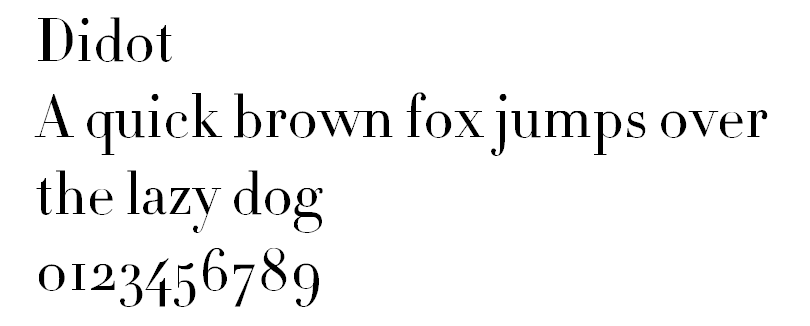
17. Didot

Didot là font serif được nhiều nhà phê bình mô tả là tân cổ điển – nghĩa là mang thiết kế cổ điển thêm nét hiện đại. Nó được CBS News và The Late Show với Stephen Colbert sử dụng. Kiểu chữ này được biết đến với độ tương phản cao và tăng điểm nhấn, giúp nó nổi bật.
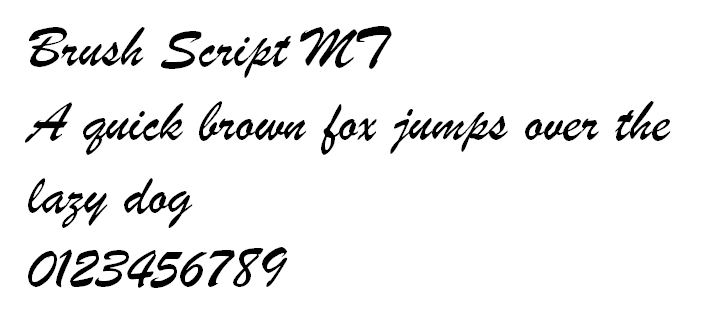
18. Brush Script MT

Font này mang phong cách thư pháp dựa trên kỹ thuật viết tay. Bằng cách này, Brush Script MT trở thành web font HTML đẹp nhưng dễ đọc cho trang web. Mặc dù Brush Script MT nhìn thanh lịch và tinh xảo, nhưng nó phù hợp nhất cho các editor ghi chú và công dụng tương tự.
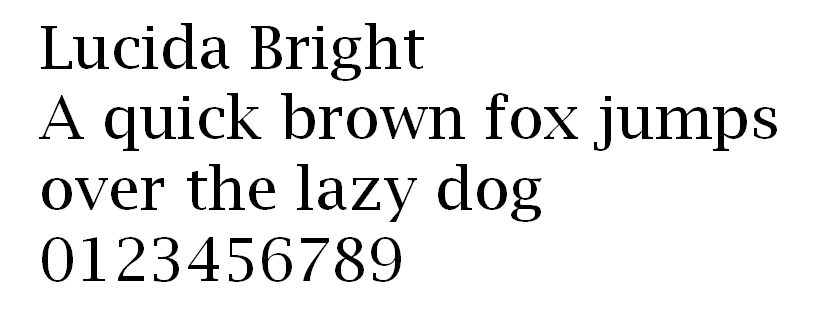
19. Lucida Bright

Lucida Bright là một trong những phiên bản font Lucida có độ tương phản cao hơn. Kiểu chữ này hẹp nên cho phép dùng không gian hiệu quả và phù hợp cho bài hướng dẫn sử dụng hoặc tạp chí. Trang nổi tiếng dùng kiểu chữ này là Tạp chí Khoa học Mỹ.
20. Copperplate

Các designer của Copperplate chỉ dùng font này cho header hoặc title vì nó chỉ có kiểu chữ in hoa. Kiểu chữ trở này trở nên nổi tiếng sau khi Ai là triệu phú biến phông chữ này thành thương hiệu của mình.
Một font bị cười nhạo (Comic Sans)

Người dùng Internet chia sẻ điểm chung là họ ghét phông chữ Comic Sans. Họ thấy kiểu chữ này trẻ con, không chuyên nghiệp, không hấp dẫn và trông ngớ ngẩn.
Nó đã trở thành meme những năm qua. Vì vậy, chúng tôi không khuyên bạn sử dụng nó. Mặc dù nó là web font an toàn, nhưng vẫn còn nhiều tùy chọn khác có thể giúp trang web của bạn tốt hơn hơn nhiều so với Comic Sans.
Tóm lại
Chúng tôi đã đem đến cho bạn 20 web font HTML tốt nhất cho trang web. Bây giờ bạn đã biết đặc trưng cũng như cách sử dụng của mỗi loại, đã đến lúc lựa chọn cái phù hợp nhất cho phong cách trang web của bạn.
Chúc bạn may mắn và hãy nhớ – Comic Sans chưa bao giờ là một web font an toàn.





![[Giải đáp] Chi phí làm web bán hàng hết bao nhiêu?](https://trangthietkeweb.com/wp-content/uploads/2023/03/lam-web-ban-hang-1.jpg)