Hướng dẫn Dreamweaver toàn diện
Khi mới bắt đầu học thành web developer, hẵn bạn đã nghe tới cụm từ WYSIWYG (What You See Is What You Get) editors. Sức hấp dẫn của việc tạo được website mà không cần kiến thức kỹ thuật nào có thể đã khiến bạn tìm hiểu đến Dreamweaver.
Khi sử dụng Dreamweaver lần đầu, có thể bạn sẽ gặp ít khó khăn. Nhưng đừng lo, trong bài này, chúng tôi sẽ hướng dẫn thật chi tiết để bạn có thể làm một trang web bằng Dreamweaver. Hãy cùng bắt đầu tìm hiểu về Dreamweaver thôi.
Dreamweaver là gì?

Dreamweaver, hay Adobe Dreamweaver CC, là một website builder nổi tiếng kết hợp với công cụ lập trình web, được xem như là sự tổng hợp tuyệt vời giữa WYSIWYG và HTML editors. Macromedia phát triển Dreamweaver, sau đó bị thâu tóm bởi Adobe Inc., vào năm 2005.
Dreamweaver ban đầu được phân phối theo giấy phép sử dụng, bạn chỉ cần thanh toán 1 lần để mua phần mềm. Nhưng sau này được đổi thành phương pháp thuê bao, theo mô hình của Adobe Creative Cloud.
Adobe Dreamweaver CC là một phần mềm integrated development environment (IDE), có nghĩa nó có công cụ đặc biệt để hỗ trợ cho việc phát triển ứng dụng. Với Creative Cloud, bạn có thể đăng ký chọn lọc sử dụng các phần mềm khác Adobe để tăng tính hiệu quả khi dựng web.
Dreamweaver hỗ trợ xây dựng và thiết kế website trong khi nhìn thấy bằng phương pháp kéo thả, giúp bạn điều chỉnh các yếu tố web trong giao diện thiết kế – designer dashboard. Bạn cũng có thể sử dụng nó như một code editor truyền thống – code chỉ bằng text và lập tức upload lên website.
Bạn cũng có nhiều tài liệu và tài nguyên hỗ trợ học thiết kế web, một forum riêng cho cộng đồng Adobe sẽ trả lời mọi câu hỏi liên quan sản phẩm. Nó cũng hỗ trợ 15 ngôn ngữ khác nhau. Còn nữa, nếu bạn đang tìm hướng dẫn Dreamweaver, bạn sẽ dễ dàng tìm thấy trên Internet.
Những ưu điểm này đưa Dreamweaver trở thành một nền tảng lai giữa Hệ quản trị nội dung – Content Management System (CMS) và code editor.
Những tính năng độc nhất
Khi sử dụng ecosystem của Adobe, bạn đã có lợi thế vượt trội của Dreamweaver so với các code editors khác. Dreamweaver có quyền truy cập vào thư viện và được ưu tiên của Adobe. Đây là 2 ưu điểm mà không nơi nào có được:
Giao diện thiết kế quen thuộc với người mới

Adobe Dreamweaver CC rất dễ sử dụng, nhưng đồng thời, cũng khó trở thành chuyên gia dreamweaver. Site của bạn chỉ tốt khi kỹ năng của bạn phát triển.Vì phần mềm có rất nhiều chức năng lập trình web, nên với kiến thức giới hạn, bạn có thể không tận dụng được mọi ưu điểm của nó.
Ngoài vấn đề đó, người mới bắt đầu có thể xây dựng website bằng visual editor. Nó có tính năng kéo thả để bạn thêm HTML element vào website, bạn có thể thấy ngay thay đổi. Chỉ cần xem qua hướng dẫn Dreamweaver ban đầu là có thể dựng website như vậy.
Nó cũng có thể giúp bạn hiểu element nào bạn đang làm việc với. Ví dụ, khi bạn click vào title, nó sẽ làm nổi bật đoạn code đó lên trong editor.

Tích hợp code editor mạnh mẽ:
Một ưu điểm lớn của Dreamweaver là nó có code editor tích hợp rất mạnh. Chuyên gia lập trình web có thể tận dụng text editor này để viết web mà không gặp trở ngại gì. Một số chức năng chính của nó là:
Ngoài ra, những tính năng quan trọng khác của Dreamweaver là:
Không có gì hoàn hảo
Tuy nhiên, Adobe Dreamweaver CC cũng có một vài điểm cần xem xét. Như là, phần mềm này chỉ thật sự hữu dụng khi bạn có kỹ năng lập trình tốt. Vì kể cả khi giao diện kéo thả có thể giúp dựng website, bạn sẽ cần nhiều thời gian để tạo một website phức tạp, tinh tế.
Dreamweaver cũng khá khó học. Bạn sẽ cần đầu tư thời gian nhất định vào để biết hết toàn bộ tính năng của nó. Vì vậy, nếu bạn nghĩ bạn chỉ cần đọc 1 tài liệu hướng dẫn Dreamweaver là có thể thành chuyên gia, thì chắc bạn sẽ thất vọng thôi.
Ngoài ra, nó là dịch vụ trả phí mà không rẻ lắm. Nên đối với lập trình viên thời vụ hoặc làm khi thích, Dreamweaver có vẻ không phải là công cụ tốt nhất để dùng.
PRO TIP: Nếu bạn nghĩa Adobe Dreamweaver CC không dành cho bạn, bạn không phải là người duy nhất. Trên thật tế, hơn 33% website trên Internet chọn WordPress để tạo website, nên bạn cũng có thể dễ làm được như vậy. Và trên Hostinger thì rất dễ, vì bạn có thể cài bằng 1 click tự động.
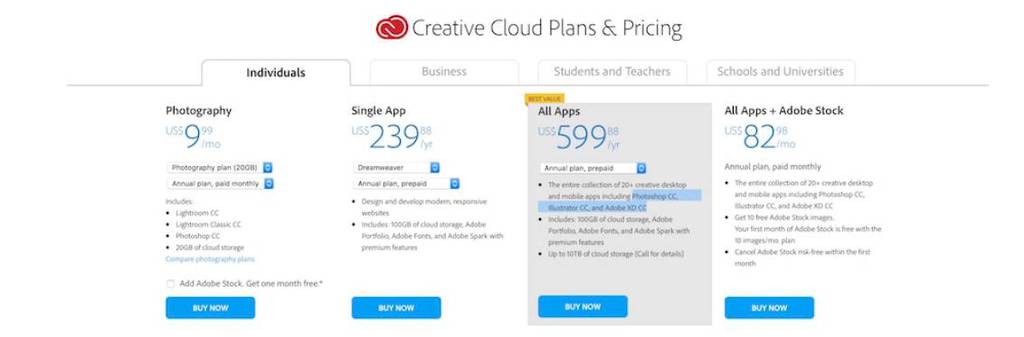
Bảng giá Dreamweaver
Vì là phần mềm thuê bao, Deramweaver có nhiều gói giá cho người dùng cá nhân. Phí trả trước cho một app có 100 GB dung lượng cloud, Adobe Portfolio, Fonts, và Spark được tính $239.88 hằng năm.
Còn tùy chọn bao gồm mọi app với hơn 20 phần mềm của Adobe, bao gồm Photoshop CC, Illustrator CC, và Adobe XD CC sẽ có giá $599.88 một năm.
Đây là bảng giá đầy đủ của Adobe:

Mặc dù vậy, bạn cũng có thể dùng thử Dreamweaver 7 ngày. Chỉ cần tải app, đăng ký bằng tài khoản email, Facebook hoặc Google.
Hãy cùng chúng tôi đi qua các hướng dẫn cơ bản của Dreamweaver để tạo được một trang web đầu tiên nhé.
Hướng dẫn Dreamweaver: xây dựng website
1. Tạo một trang mới
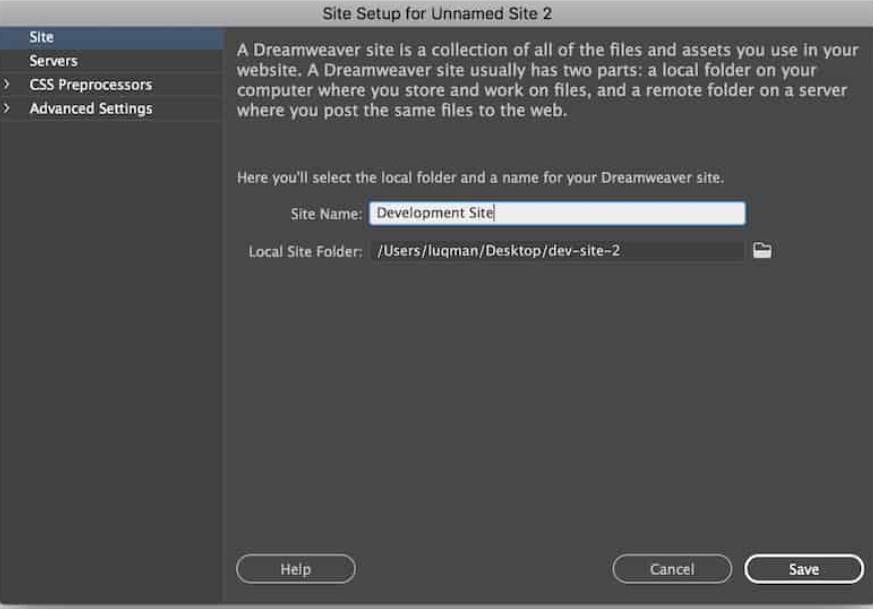
Trong giao diện quản lý của Adobe Dreamweaver CC, vào Site -> New Site bạn sẽ thấy một cửa sổ windows hiện lên.

Bước đầu là đặt tên website và lưu vào một thư mục. Nó giúp quản lý file dễ dàng và upload nhanh hơn.
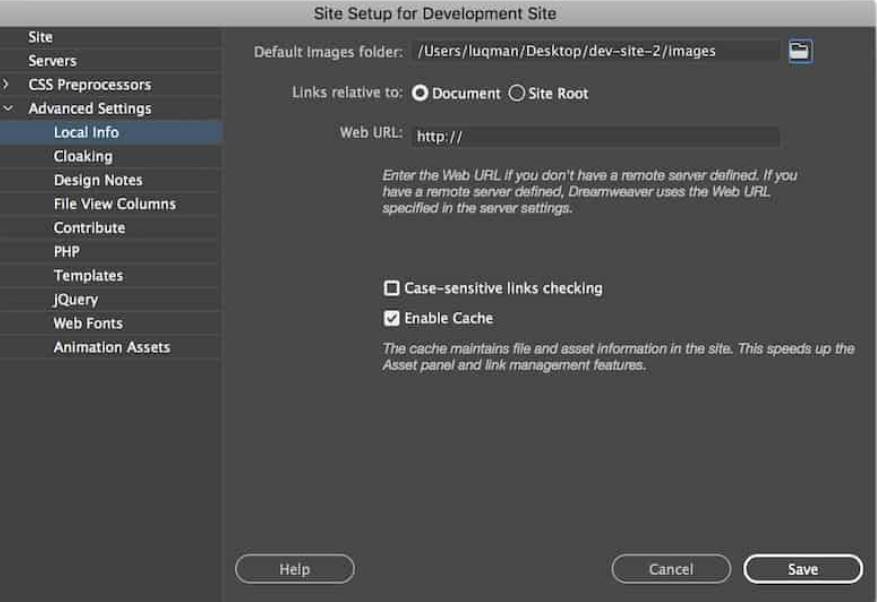
Nếu bạn muốn có hình trong site, bạn có thể chuyển tới mục Advanced Settings -> Local Info. Folder chứa ảnh nên đặt trong thư mục trang web luôn.

Nhấn vào nút Save khi hoàn tất.
2. Tạo một file Trang Chủ
Bạn sẽ thấy workspace trống vào lúc này. Nhưng, hãy nhìn sang bên panel bên phải góc trên, file của sẽ ở đó. Giờ bạn có thể tiến hành tạo trang chủ từ ban đầu
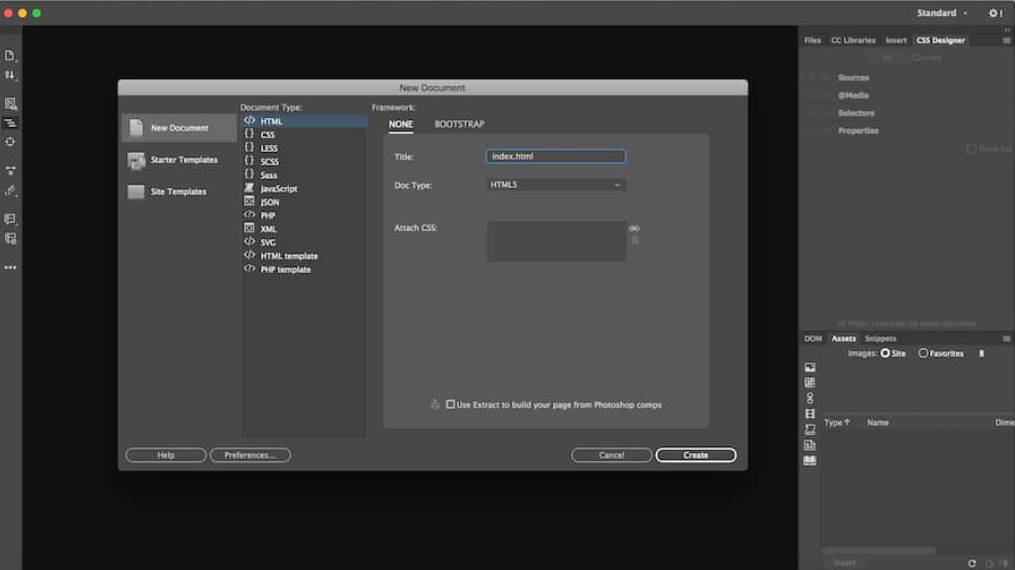
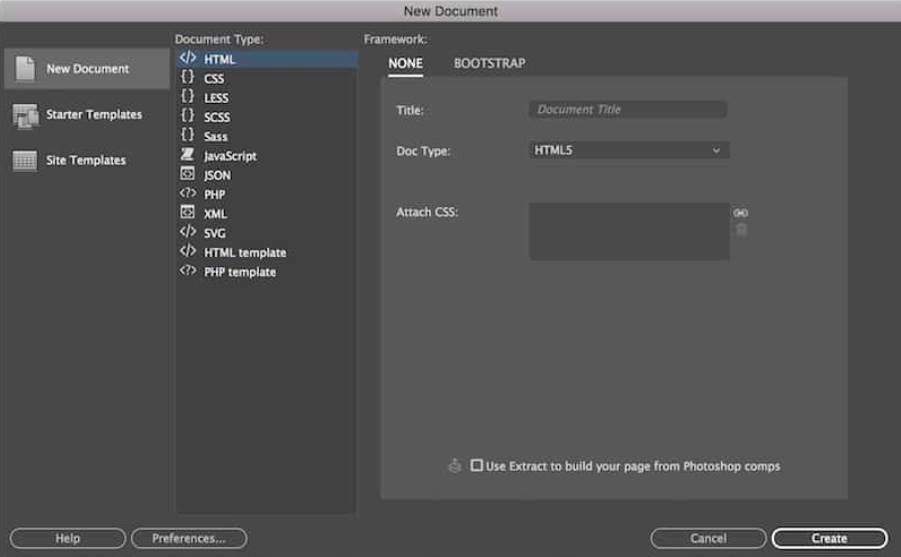
Vào mục File -> New và chọn New Document. Chọn HTML làm loại document và nhấn nút Create. Đặt tiêu đề cho document nếu muốn.

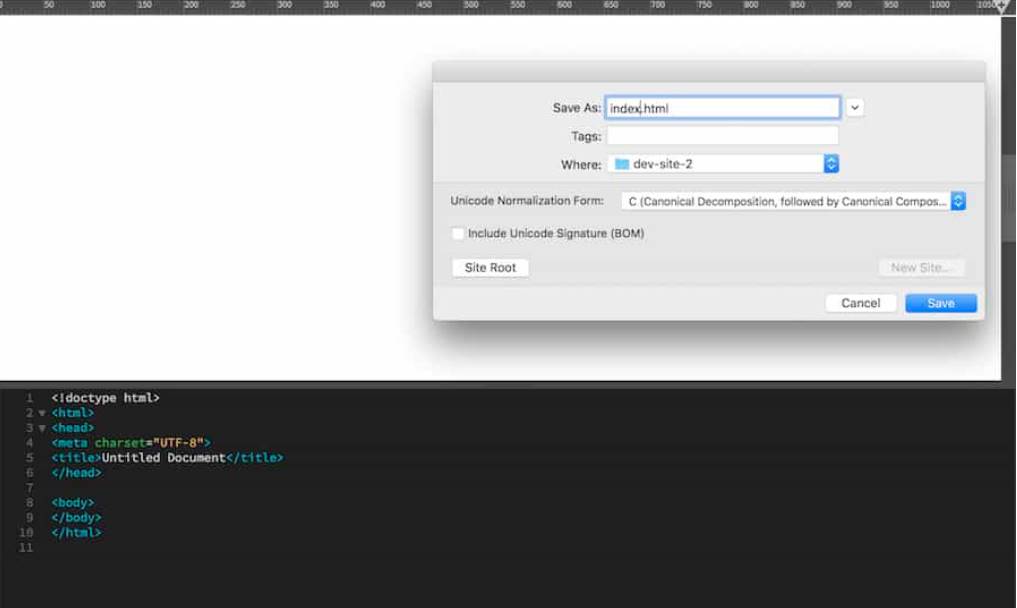
Bạn sẽ được chuyển tới workspace và có trang trắng với vài dòng HTML code. Đây là giao diện live view của website. Lưu file HTML đó lại thành index.html, rồi đặt nó vào trong thư mục website.

3. Tạo header
Chúng ta sẽ tạo header của website. Đây thường là logo và tên site.
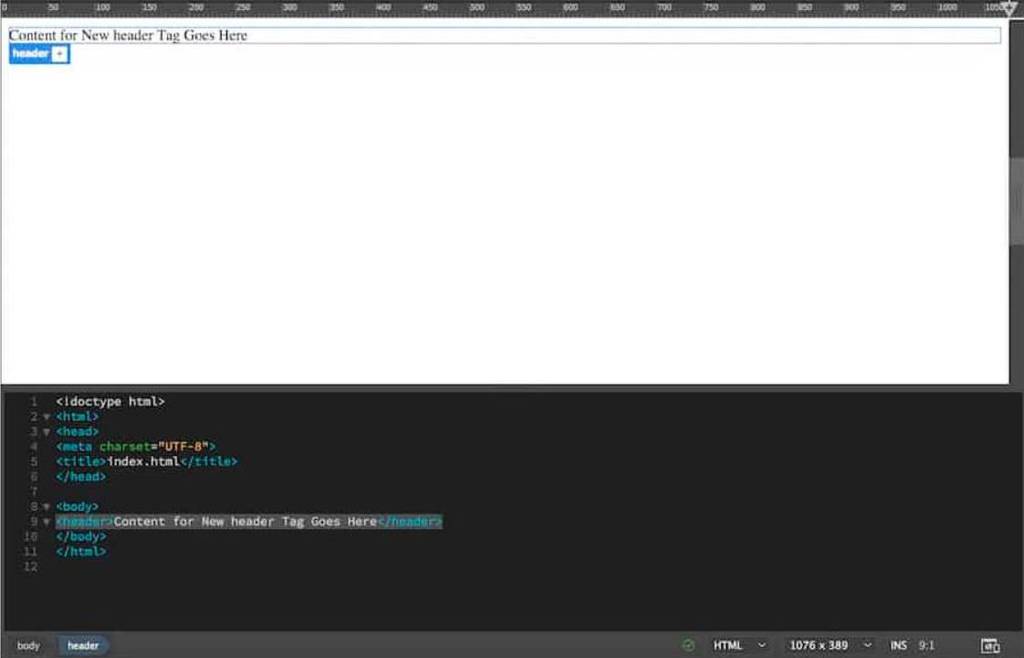
Nhấn vào trang trắng và chọn vùng trong element <body> của edit. Chuyển lên panel góc trên bên phải và nhấn nút Insert. Nó liệt kê phần từ HTML thông thường bạn có thể thêm vào trang.
Tìm element Header.
Nhấn hoặc kéo thả vào workspace, nó sẽ được thêm vào website của bạn cùng với code của nó.

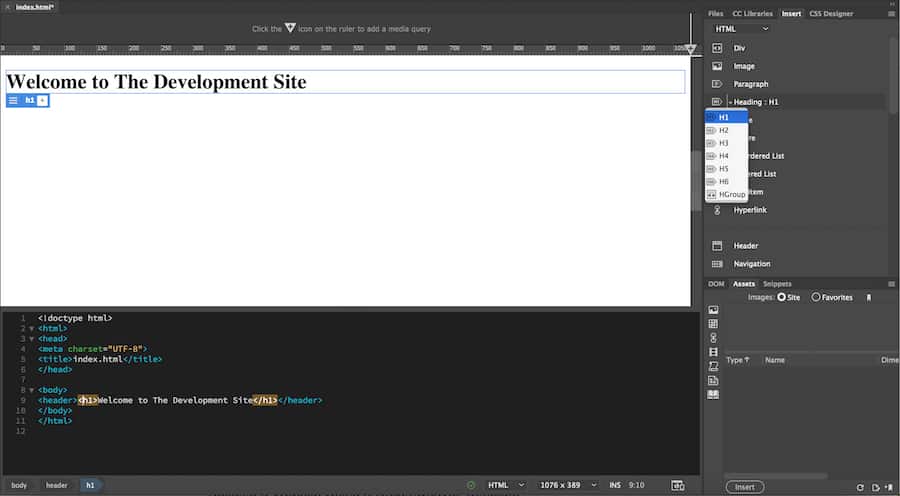
Tiếp theo, chúng ta quay lại phần header bên trong tag <H1>…</H1> tag. Phần này dành cho mục đích SEO nói cho các bộ máy tìm kiếm biết website của bạn là gì. Chọn text trong mục đó và vào panel Insert. Tìm kiếm và nhấn vào nút Heading: H1.
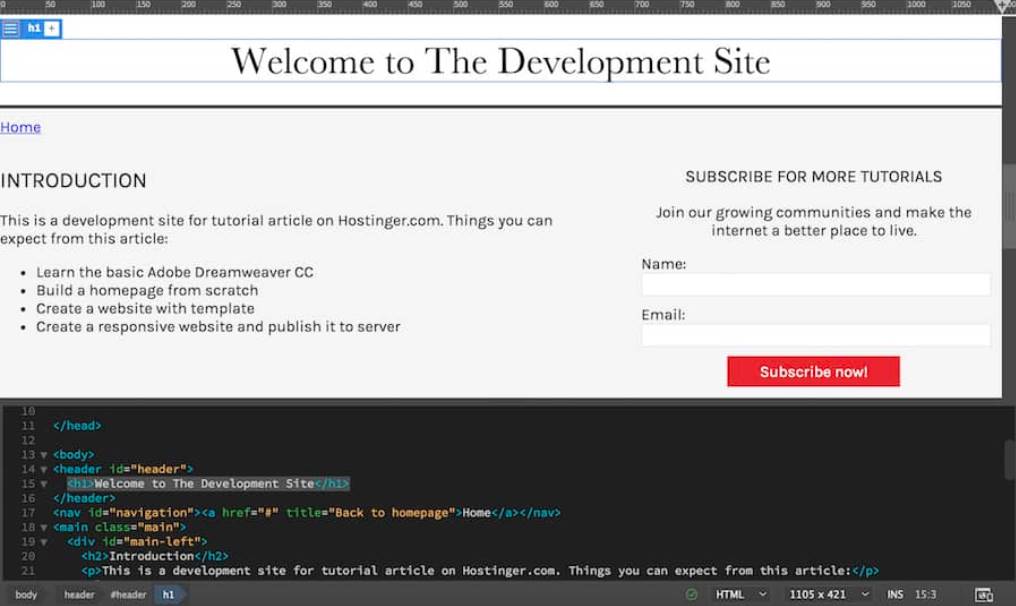
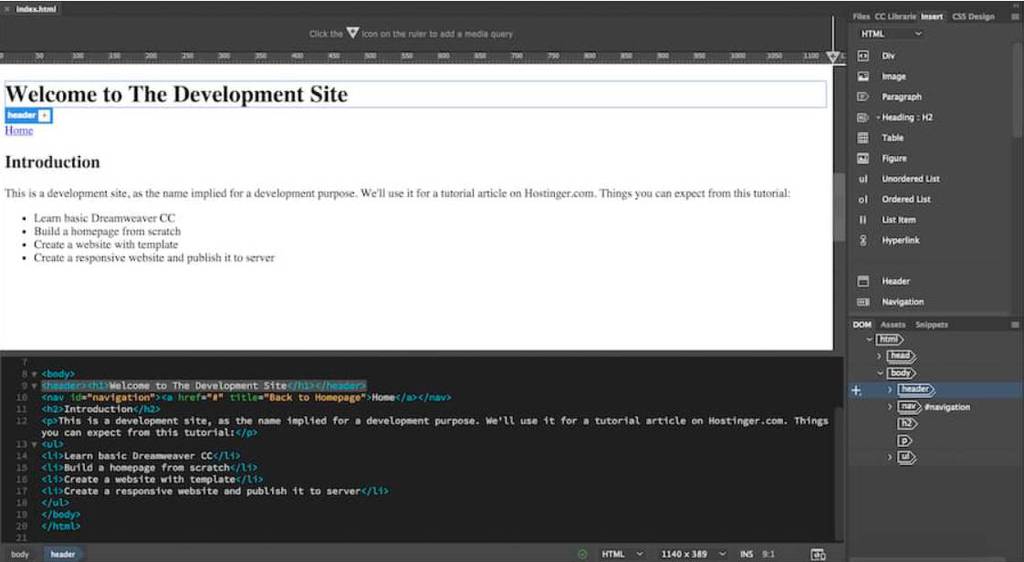
Sau đó, đổi text của tiêu đề website. Tiêu đề cần có tính mô tả cao, đủ để làm đại diện. Tạm thời chúng ta sẽ đặt nó là “Welcome to The Development Site.”

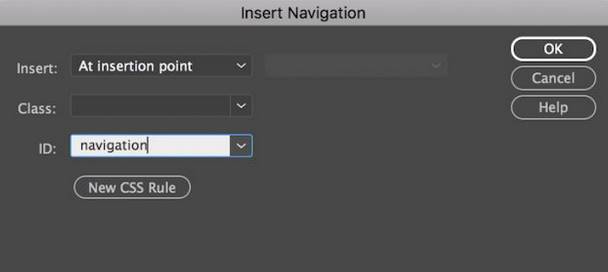
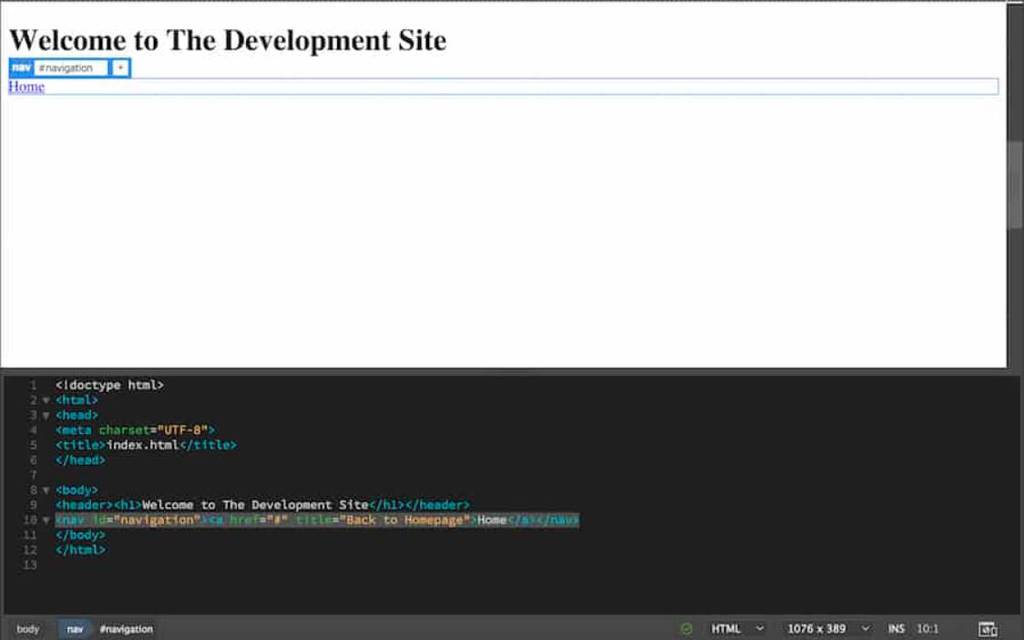
Để thêm nút chuyển hướng, thêm một dòng sau header bằng cách nhấn enter. Giờ bạn vào panel Insert và tìm phần tử Navigation. Sau khi click vào nó, một cửa sổ sẽ hiện lên. Gõ navigation làm ID rồi nhấn nút OK.

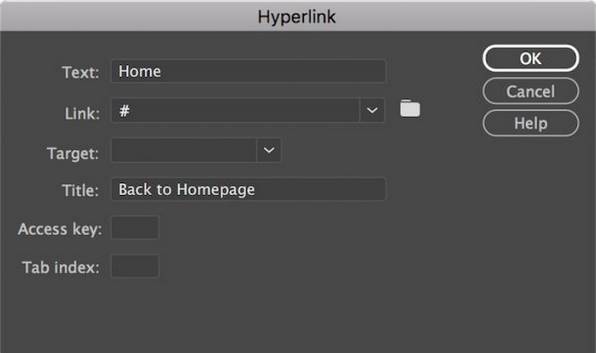
Nó sẽ thêm element navigation vào trong editor. Mặc dù bạn đã ở trong phần element content, tìm chỗ panel Hyperlink trong Insert. Nhấn vào nó để điền thông tin sau vào:

Quan trọng: Link này sẽ liên kết tới trang bạn muốn chuyển hướng tới cho website. Hiện tại, chúng ta chỉ dùng hastag để điền vào chỗ trống.
Sau khi đã xong, click vào nút OK. Giờ nó đã là nút có thể click vào và có code chèn trên editor.

5. Thêm mô tả website
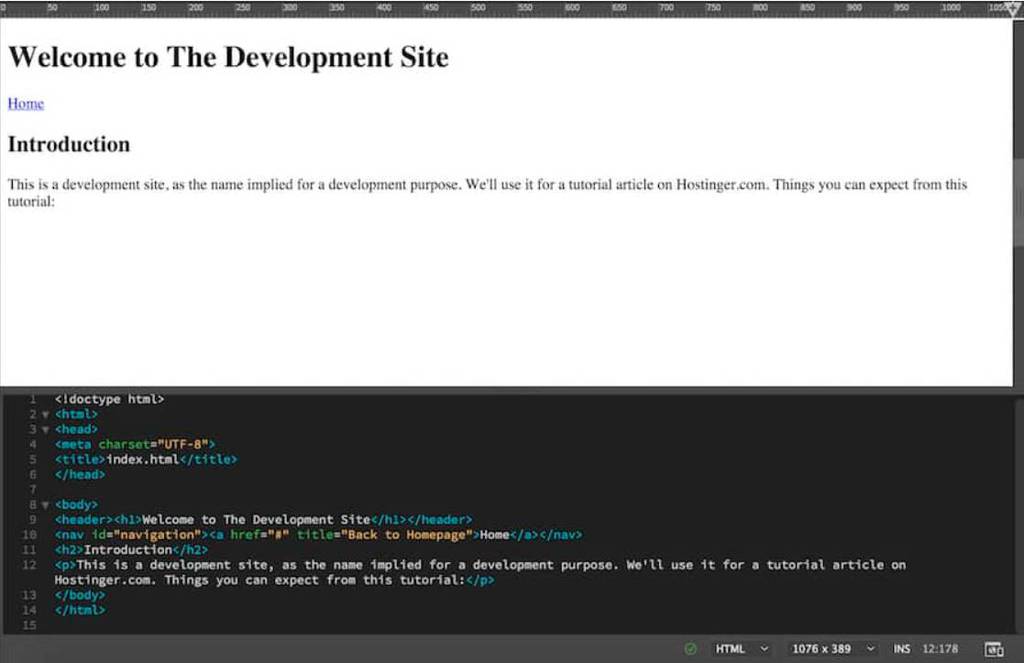
Chúng ta sẽ chèn vào header cấp 2, và vài dòng làm mô tả
Thêm một dòng trong code chuyển hướng và nhấn vào nút Header: H2 và Paragraph trong panel Insert. Nó sẽ thêm tag <h2> và <p> lên editor. Điền nội dung vào trong.

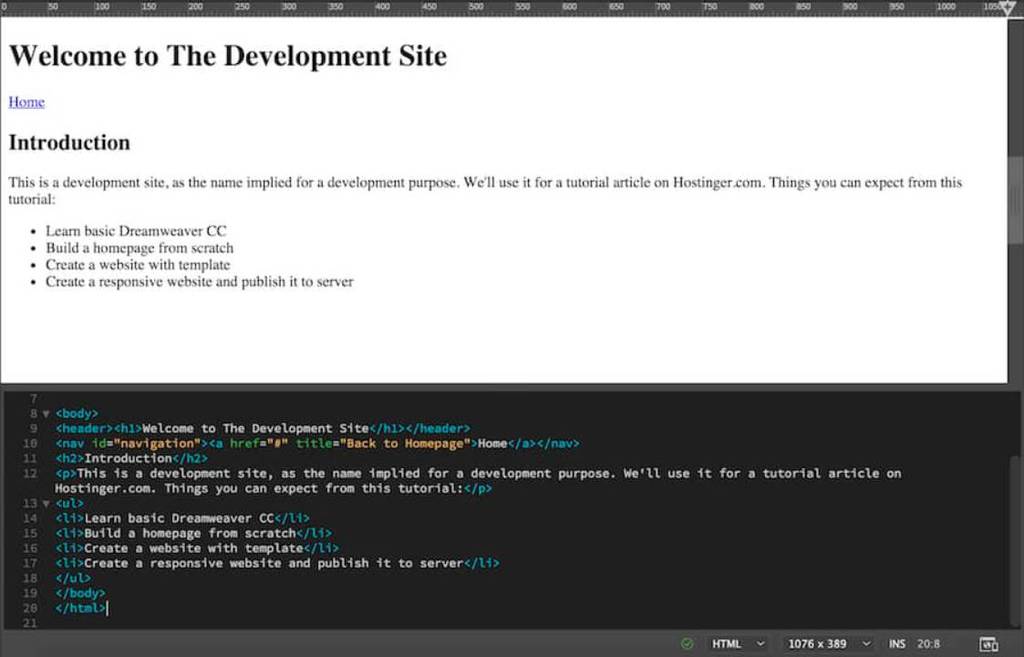
Giờ bạn có thể thêm các bullet points, chèn dòng vào trong paragraph code. Vào panel Insert và nhấn vào Unordered List. Nó sẽ thêm tag <ul> lên editor. Khi bạn đã ở trong đó, nhấn nút List Item trong panel Insert và thêm tag <li> trong tag <ul>.
Vấn đề về danh sách trong HTML là bạn cần thêm thủ công vài tác để khớp với số lượng bullet bạn muốn. Của chúng tôi như sau:

Cơ bản bạn đã tạo được một cấu trúc cho trang chủ. Bạn cần thêm nội dung như là forms, ảnh, videos, vâng vâng. Tạm thời như vậy đã
Mặc dù nó trông có vẻ không được đẹp lắm bây giờ, chúng ta sẽ thêm style sheet vào cho nó nhìn hay hơn.
6. Tạo một CSS File
Cascading Style Sheet (CSS) dùng để tạo phong cách trong HTML. Nó đi đôi với việc tạo website. HTML là cấu trúc website còn CSS là phần nghệ thuật giúp cấu trúc đó hiện lên đẹp hơn.
Điều đầu tiên bạn cần làm là cho Header một ID> Vào cuối trang bên phải của Dreamweaver panel và nhấn chọn DOM. Bạn sẽ thấy cấu trúc website hiện lên ở đây.
Nhấn nút Header, bạn sẽ thấy nó đánh dấu header màu xanh, bên cạnh nhãn và dấu cộng.

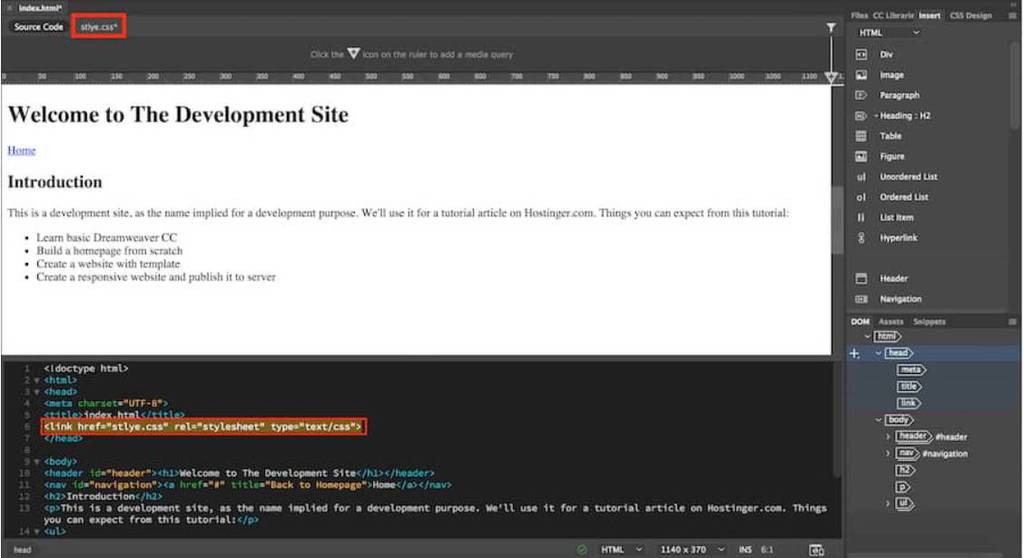
Nhấn vào dấu công và gõ #header. Hastag này có nghĩa là bạn đang gán ID vào một phần tử. Nhấn enter. Trong menu tiếp theo, chọn: Create a New CSS file.
Một cửa sổ mới sẽ hiện lên. Chọn Browse và tìm tới thư mục trang web của bạn. Gõ style.css rồi nhấn save. Sau đó nhấn nút OK.

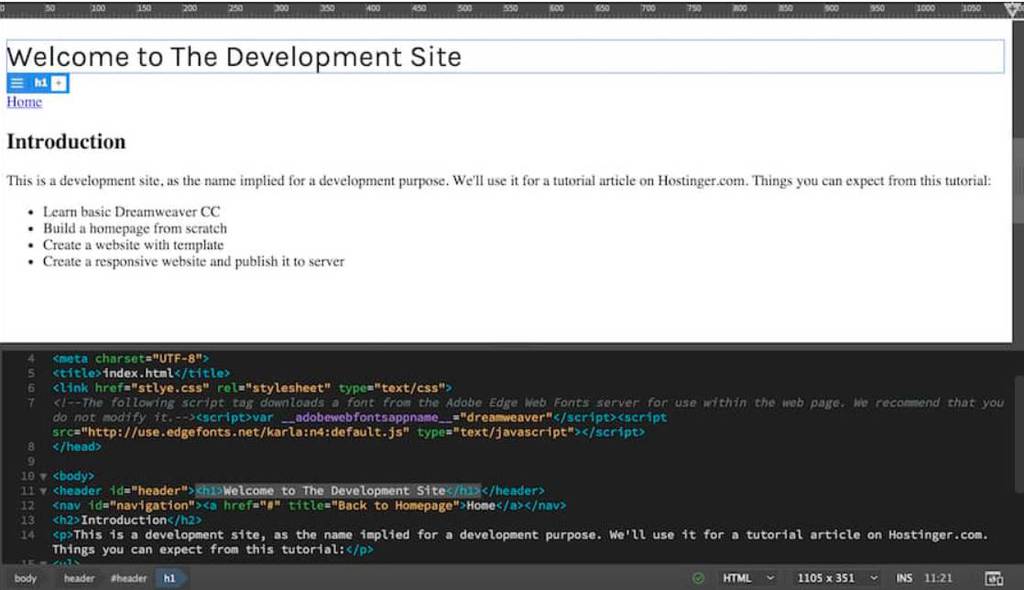
Bạn sẽ thấy style.css hiện lên trên cùng của giao diện live và link element mới trên code editor của bạn.
Làm vậy với các yếu tố cần tạo phong cách. Lần này, khi tạo mới file CSS, lưu nó trong cùng file style.css bạn đã tạo từ trước.
Giờ bạn đã sẵn sàng để dùng nó với CSS selector.
7. Tạo CSS Selector cho Website Title
Chúng ta sẽ thay đổi fiont và canh hàng của website vào giữa.
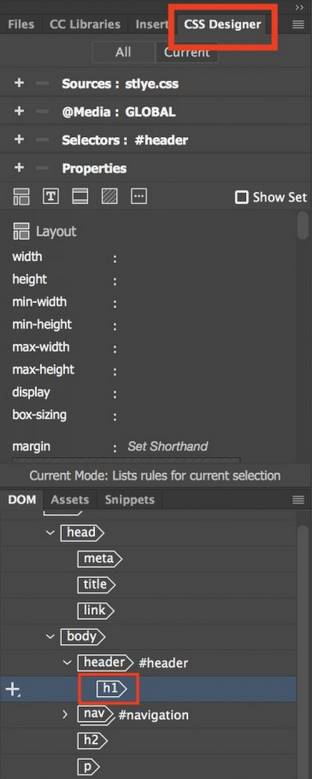
Đánh dấu H1 bên dưới header của bạn từ DOM panel. Chọn CSS Designer từ thanh panel ở trên.

Nhấn nút plus sign ngay bên phải Selectors. Nó sẽ tự động đề nghị tên như là #header h1, sau đó bạn nhấn Enter
Ghi chú: Có nghĩa là bạn chỉ xác định element có tên ht trong element #header. Bằng cách này, stytle sẽ chỉ áp dụng vào đoạn text trong đó (tiêu đề website của bạn) chứ không phải style cho header element.[/quote]
8. Đổi font của tiêu đề
Hãy chắc là đang chọn tới #header h1.
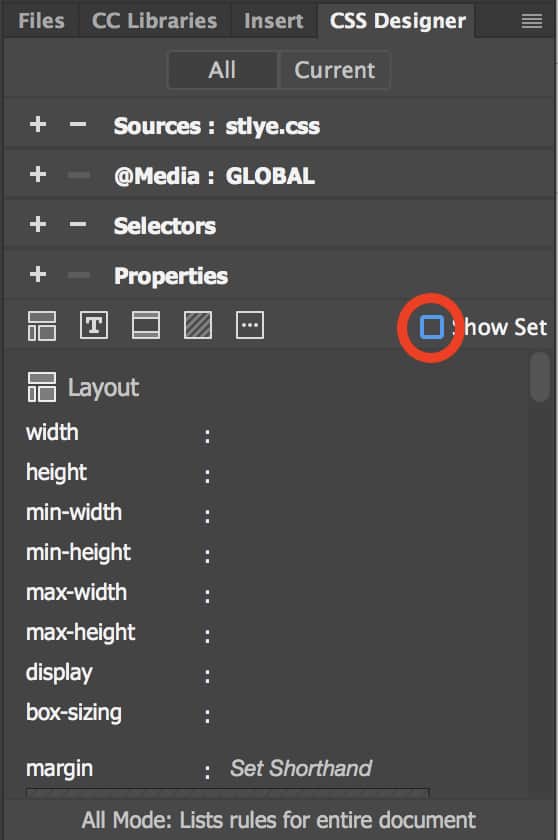
Nhấn Properties rồi gỡ dấu check của Show Set để mở khóa Layout, Text, Border, Background, và More.

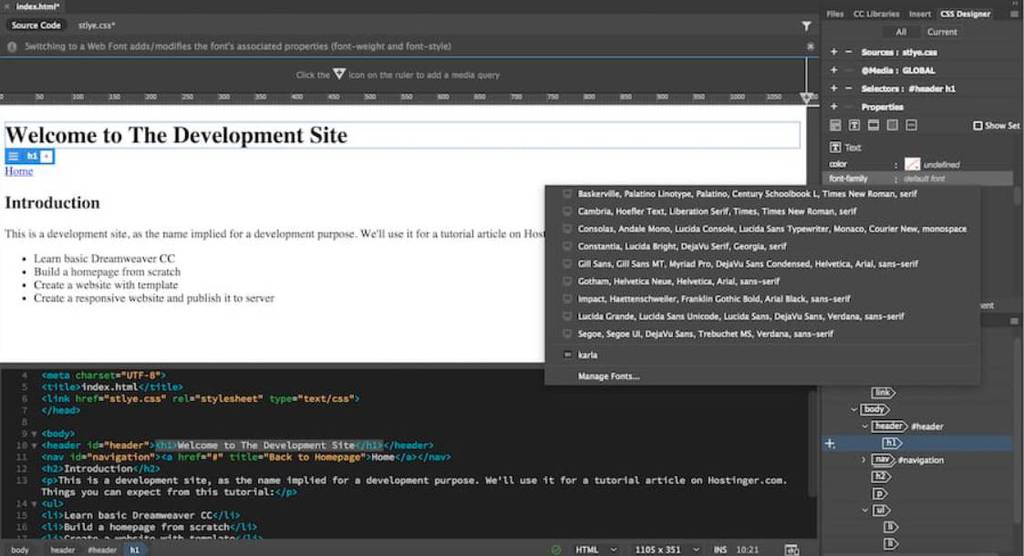
Nhấn vào tùy chọn Text và di chuột lên font-family rồi nhấn lên default font. Nó sẽ hiển thị nhiều font để bạn chọn.

Ngoài ra, chỗ menu Manage Fonts sẽ cho bạn nhiều option để chọn từ database của Adobe Edge Web Fonts.
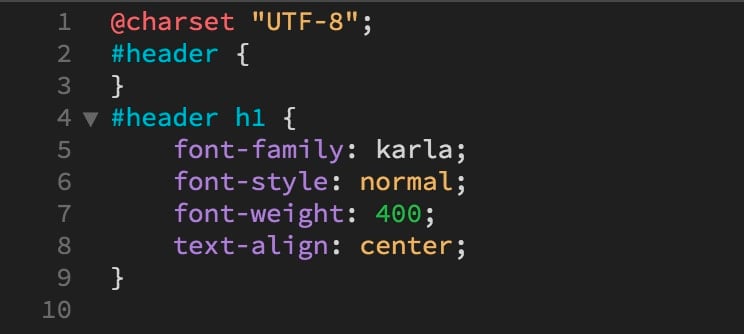
Chọn font bạn thích bằng cách nhấn vào nó. Tại đây, chúng ta sử dụng một font có tên Karla. Khi hoàn tất, nó sẽ thay đổi font tiêu đề của bạn và code cần thiến đã được thêm vào Source Code và style.css.

9. Canh hàng tiêu đề vào giữa
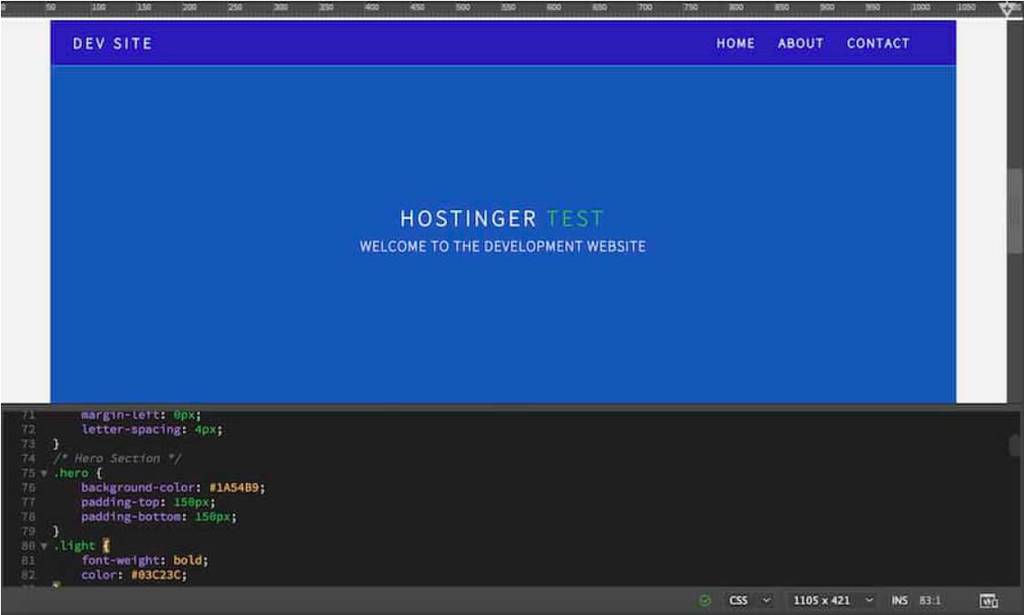
Trong option Text, di chuột lên text-align rồi nhấn center. Bạn sẽ thấy thay đổi được áp dụng và code mới chèn vào trong style.css.

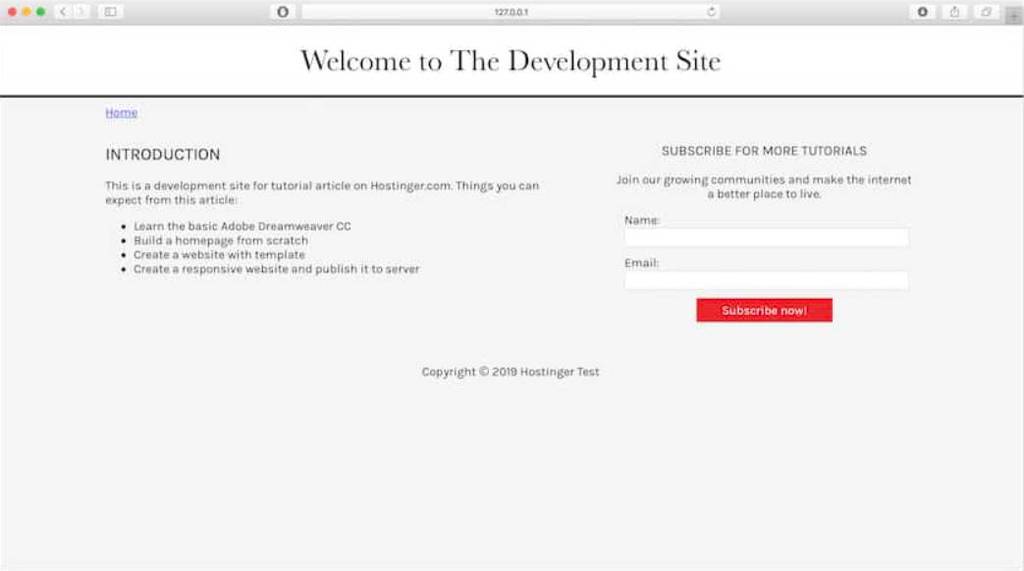
Áp dụng thay đổi cho toàn bộ nội dung website. Trong bài hướng dẫn này, chúng tôi sẽ thêm nhiều nội dung và phong cách trên website. Đây là kết quả cuối cùng:

Nếu bạn cần code để tham khảo, bạn có thể copy HTML code ở đây và CSS code ở đây. Cứ tự nhiên tùy chỉnh!
Xây dựng website bằng Dreamweaver teamplate
Bạn cũng có thể tạo một website bằng template dựng sẵn của Dreamweaver. Với teamplate, bạn sẽ đi trước một bước và tận dung ưu điểm của một site hoàn chỉnh và tham khảo code bên trong của nó.
Hãy xem qua bài hướng dẫn sử dụng template của Dreamweaver bên dưới nhé:
1. Chọn Template
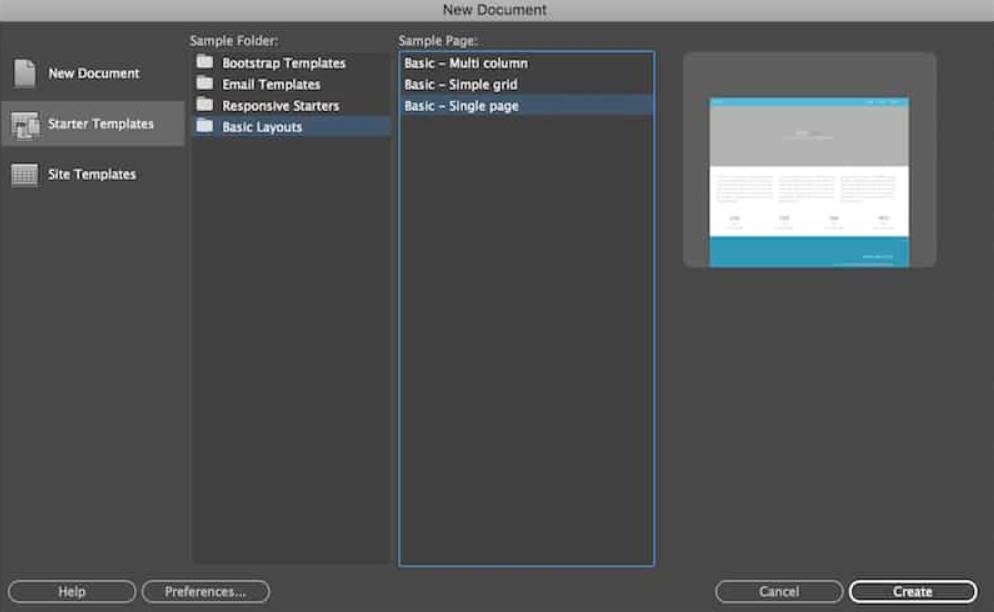
Để làm vậy, di chuyển tới mục File -> New. Chọn Starter Templates -> Basic Layouts. Chúng ta sẽ sử dụng trang web đơn cho bài này. Nhấn nút Create.

Dreamweaver đã ít nhiều tạo cấu trúc cần thiết và phong cách cho website. Bạn chỉ cần tùy chỉnh nội dung và chỉnh phong cách sao cho phù hợp là được.

Trong bài hướng dẫn này, chúng ta sẽ chỉ làm các thay đổi cơ bản như chỉnh sửa tiêu đề và mô tả website. Một số phần khác như màu sắc backuground.
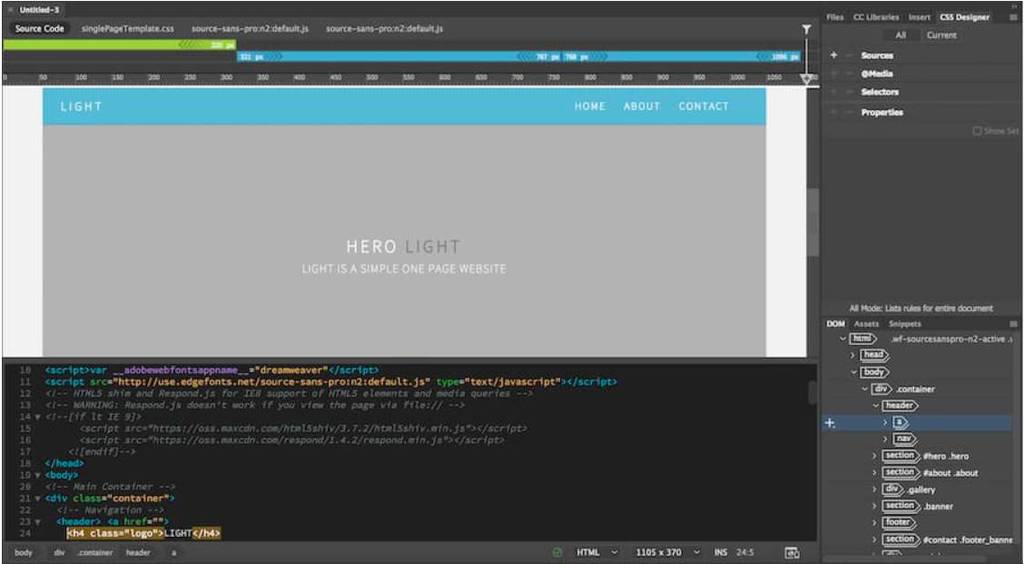
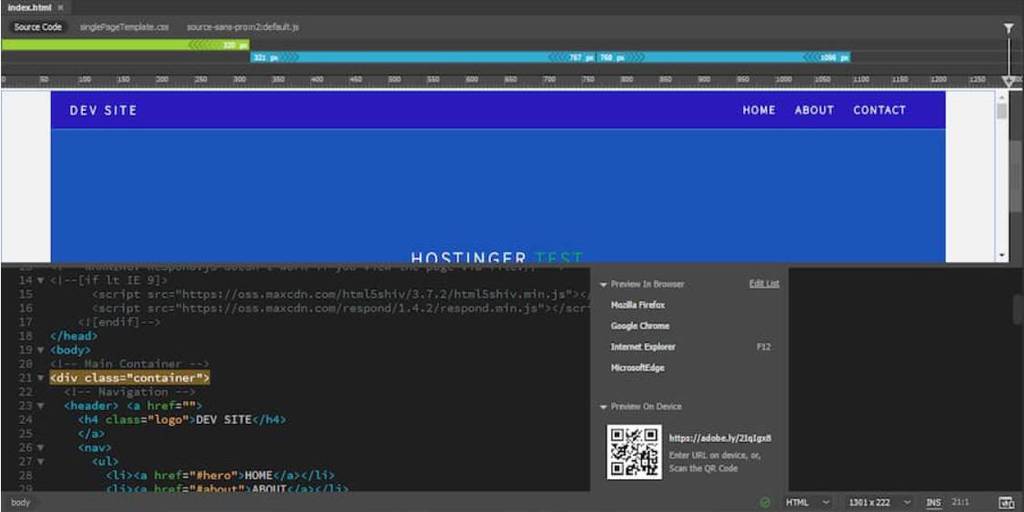
2. Đổi logo và header text
Để đổi text logo, nhấn vào h4 .logo trong panel DOM. Nó sẽ highlight dòng code trong editor lên, đổi nó thành tên bất kỳ bạn muốn.
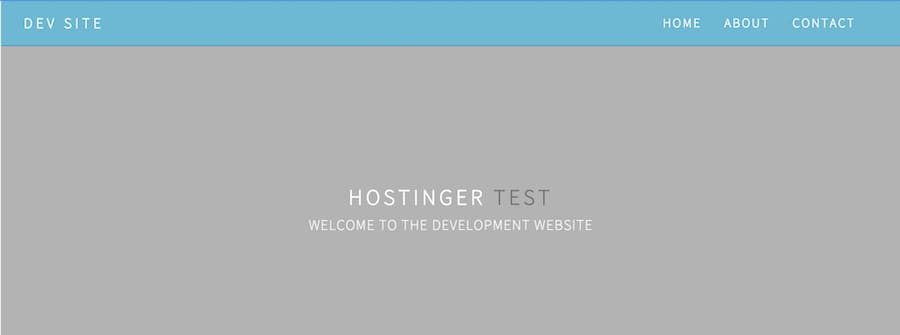
Ngoài ra, bạn cũng có thể double click vào logo box trong mục live view để đổi text từ đó. Làm vậy với website header và tagline. Của chúng tôi sau khi đổi trông như sau.

3. Đổi màu nền header
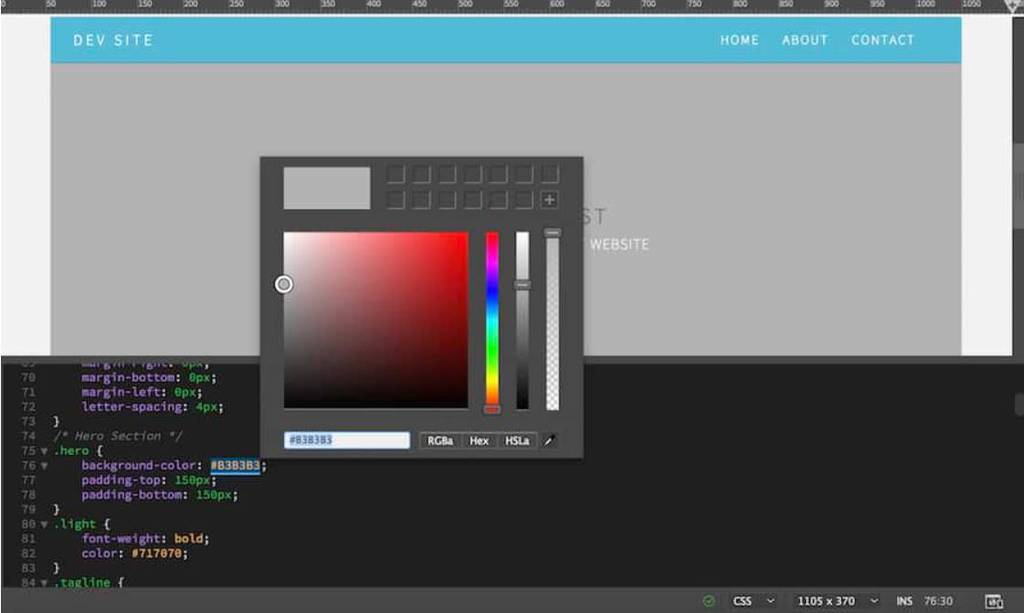
Để đổi màu nền, vào trong file .css, tìm đến element header. Trong trường hợp này, nó là .hero. Tìm đến dòng background-color, bạn sẽ thấy nó có mã màu.
Số này là code màu HTML. Mỗi màu có số duy nhất, bạn có thể xem mã tại đây.
Ưu điểm khi dùng Dreamweaver là bạn không phải đi đâu khác để tìm mã màu. Chỉ cần tô đen số đó, double click vào và nhấn nút Quick Edit. Nó sẽ pop up màn hình chọn màu lên, bạn có thể tùy chỉnh ngay tại đó.

Chúng tôi thay đổi màu của tôi thành như sau:

Tất nhiên, bạn cũng cần làm vài việc. Bạn cần thêm nội dung và tạo phong cách. Bài này chỉ hướng dẫn cơ bản để bạn biết có thể làm được gì với template của Dreamweaver.
Sau khi tùy chỉnh website, bạn cần upload nó lên server. Bạn sẽ nhanh chóng biết cách upload ở phần sau.
Xem site trên giao diện di động
Trong thời đại di động, bạn cần có một website responsive. Nếu không, nhiều khách truy cập sẽ bỏ qua website. Một trong số những tính năng hay khi bạn thiết kế website bằng Dreamweaver là bạn có thể xem trước site trên di động ngay lập tức. Trong bài này, chúng tôi sẽ chỉ bạn làm:
Vào mục Real-time Preview ở cuối trang bên phải của giao diện làm việc. Mở trình duyệt trên di động và scan mã code vào, gõ URL thủ công.

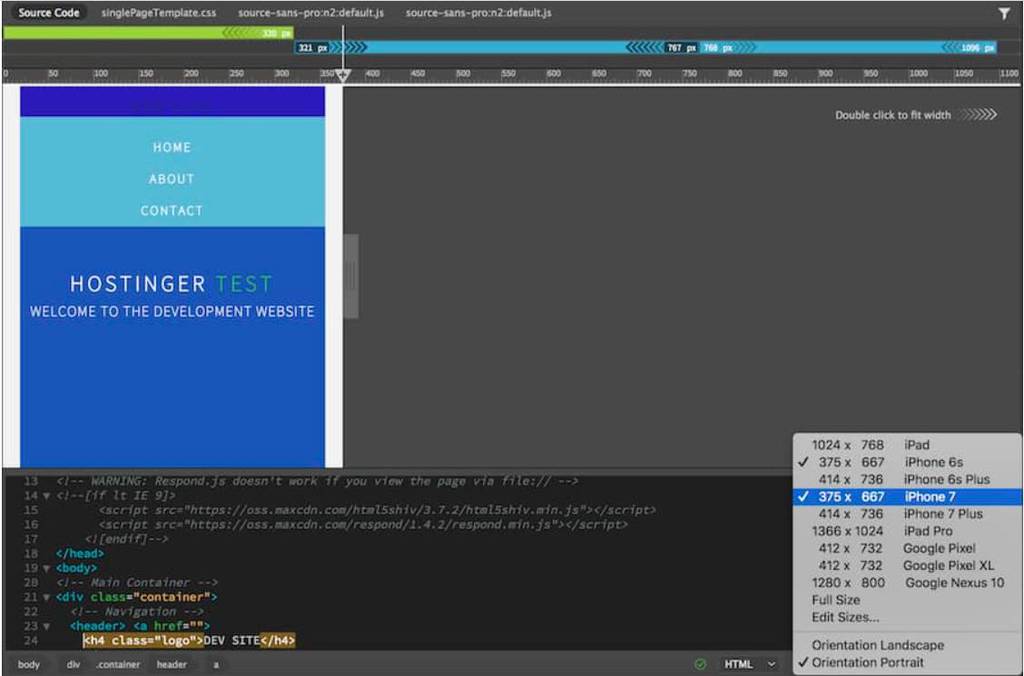
Ngoài ra, bạn có thể dùng giao diện tích hợp mobile trong Dreamweaver. Chuyển tới ô Windows Size menu để chọn thiết bị.

Bạn nên lưu ý là kể cả khi dreamweaver templates đã thân thiện với di động sẵn. Thì giao diện website bạn làm từ đầu sẽ không như vậy.
Để website responsive, bạn cần thực hiện media queries trong CSS code, và tùy chỉnh pixel size và tỉ lệ màn hình. Chúng tôi có hướng dẫn chi tiết trong bài làm thế nào tạo responsive website ở đây.
Xuất bản website của bạn trực tuyến trên mạng từ Dreamweaver
Khi bạn đã hoàn tất xây dựng website, bạn có thể xuất bản nó online ngay từ trong Dreamweaver. Để làm vậy, bạn cần có một gói hosting trước và lấy tài khoản FTP của website. Để kết nối Dreamweaver tới hosting của bạn, bạn làm như sau:
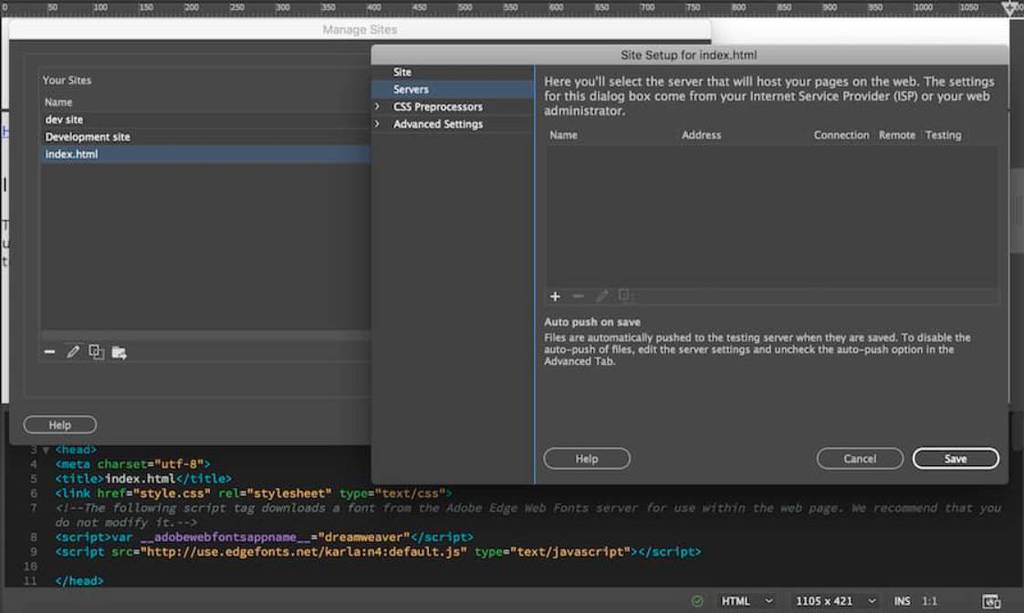
Di chuyển tới Site -> Manage Sites. Trong cửa sổ tiếp theo, chọn website bạn muốn deployed (triển kahi), nhấn icon bút chì ở dưới cùng. Một cửa sổ mới sẽ hiện ra để bạn chọn Servers.
1. Tạo mới kết nối FTP

Nhấn vào icon dấu công trên cửa sổ Servers, nó sẽ hiển thị màn hình điền thông tin FTP. Bạn cần điền vào mẫu đó.
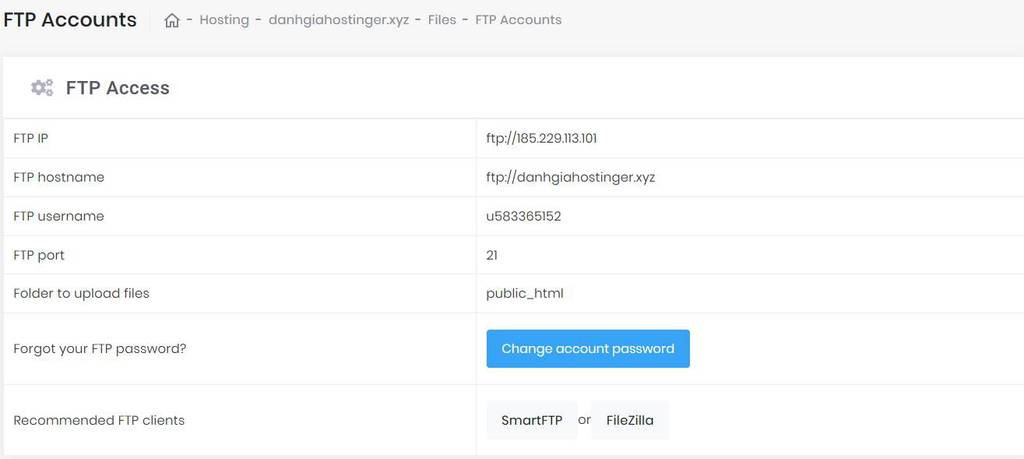
Nếu bạn dùng Hostinger, bạn có thể lấy thông tin FTP trong control panel. Vào khu vực thành viên control panel -> Manage -> Gõ FTP account trong thanh tìm kiếm.

2. Điền thông tin kết nối FTP

Sau khi điền form xong, bạn nhấn nút Test. Dreamweaver sẽ cho bạn biết kết nối có thành công hay không. Đừng quên nhấn nút Save.
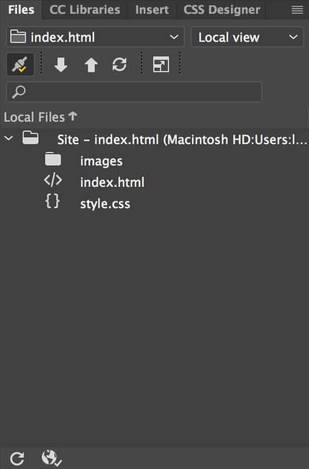
Quay lại trong panel Files, giờ bạn có thể đẩy website lên server thực sự, bên cạnh option như là Get và đạt Files vào trong option Đồng bộ. Từ đây, bạn có thể upload website lên server dễ dàng.

Lời kết
Rồi, vậy là xong. Cũng hơi dài nhỉ. Giờ bạn đã biết dùng Dreamweaver cơ bản để tạo được website.
Trong bài hướng dẫn Dreamweaver này, bạn đã học cách tạo site từ ban đầu, cũng như biết cách tận dung template mẫu; xem trước trên thiết bị di động và xuất bản website lên server ngay trong Dreamweaver.





![[Giải đáp] Chi phí làm web bán hàng hết bao nhiêu?](https://trangthietkeweb.com/wp-content/uploads/2023/03/lam-web-ban-hang-1.jpg)